第4回 転職透明化らぼ-技術ブランディング編 は個人・組織の技術ブランディングに必要なことが詰まった最高のイベントだった
現在私自身ブログに力を入れていて,技術ブランディングとして自分のブログをどのように活用すれば良いかのヒントが得られるかもと思い,「転職透明化らぼ」に参加しました.
当日の様子はこちら togetter.com
メディアから見た技術ブランディングに効くコンテンツ 〜企業編・個人編〜 @kondoyuko
- 本題に入る前に「ゆうこりん」と呼んでもらうコールアンドレスポンスは参加者と距離を縮めるためにやっている
- エンジニアが触れるメディアは書籍,商業Webメディア,オウンドメディア,ブログなど幅広い
- アウトプットのストレッチ目標として商業誌での執筆を目指すのも良いかも
- ○万円のセミナーを担当できるエンジニアはステータスが高い印象
- ブログ・スライドがバズったことによる登壇依頼は普通にある
CodeZine 編集部 副編集長のゆうこりんさんの発表.わかりやすい話し方と復習しやすいスライド構成が印象的でした.今回のイベントで 18 回目の登壇であることにも驚きました.
私自身,メディア側がエンジニアのどのようなアウトプットに注目しているのかを知るのが初めてで,今回の発表を通して技術カンファレンスの登壇依頼や書籍・雑誌・Webメディアの執筆やインタビュー依頼がどのような流れで進められているのか,どんなマインドが必要なのかを知ることができる発表でした.
技術ブランディングやっていきの会社が考えるフェーズ別戦略 @ysk_118
- 技術ブランディングをなぜやるのか・なぜやりたいのかを考える
- 技術ブランディングはブログだけではなく,登壇・コミュニティへの還元・ OSS (プロダクトから作られる OSS )など様々
- 事業活動から OSS を作っていく気持ちは大事!
- エンジニアブログは「個人的な記録」ではなく,ブランディングを意識しよう!
- 若手のエンジニアは自信が無い内容では婉曲的な表現になりがちなため,ちゃんとキャッチアップをして自信を持って「です」で言い切ろう
- エンジニアブログへの記事の投稿を通して知見が高まると登壇の後押しができる
- 1on1 などで各メンバーに「登壇してみない?」とタイミングを見て提案している
- 社内の「当たり前」にどうやって気づいて吸い上げていくのかが大事
「これから技術ブランディングをするぞ!」という意思決定をした企業がどのように技術ブランディングをしていけば良いのかのヒントが得られる内容でした.
特にエンジニアブログの運用方法についてや技術ブランディングをどのように継続していくかについては目からウロコでした.技術ブランディングを進めているけど,色々悩みがある企業に是非見てほしいと思いました.
プレイヤー目線の技術ブランディング @mottox2
- 今年で 4 冊の技術同人誌を出している
- 個人の技術ブランディングは「何ができる人なのかを発信し,対象に認知してもらうこと」が達成しているかが条件と言っても良さそう
- 「○○といえばこの人!」など
- 「対象の人」は誰なのか?を考える
- 特にフリーランスエンジニアの場合は「人事にも伝わる」ではなく,「現場のエンジニアに見てもらえる」発信が大事
- 「フリーランスエンジニアに憧れる」って言う人がよくいるけど,なること自体は役所で手続きすると 30 分くらいでなれるので,肩書きではなく「何をやってきたのか」というのが重要
- まずは,「自分の活動透明化」をはじめよう
「もっともーっとたけもっと」さんの発表です.「ゆうこりん」さんの時のようなコールアンドレスポンスで始まりました.差別化できる個人の技術ブランディングに必要なマインドや発信方法がわかる発表でした.
フリーランスエンジニアは技術ブランディングの戦略次第で仕事が取れるかどうかが決まるという印象もあり,より説得力がありました.個人の技術ブランディングはフリーランスエンジニアに関わらず,企業に属しているエンジニアにも重要で,個人の技術ブランディングが集合したものが組織の技術ブランディングに繋がっていくのだと感じました.
パネルディスカッション
最後は,@jumpei_ikegami と登壇者の皆さんによるパネルディスカッションでした.メモできた内容をまとめていきます.
技術ブランディングの担当は誰 or どの部門が担当しているのか?
- エンジニアチーム全員
- チームの中での旗振り役は重要
- CTO 室やエンジニアの中で技術広報の役割を持った人が担当している
どうやってチームメンバーの協力を仰げば良いのか?(ブログの記事投稿など)
- ブログの場合は当番を決めたり,PV ・はてぶ数による表彰制度などの仕組みを作る
- 「バズるとスゲー!!」みたいな雰囲気を作る.
- インドアな人は上手くそそのかして,カンファレンスや勉強会など色々な所に連れて行くようなステップを踏んでいく
- ブログを書いてもらう → 登壇してみない?というようにそそのかし,自己肯定感をくすぐっていく
ブランディングする自身がありません.どうやって自信をつけていますか?
- とにかく最初の一歩を踏み出そう
- 技術ブランディングに力を入れている企業に潜り込むのが良い
- 仕事で学んでいく
SIer における自社の技術ブランディングのやり方は?
- お客様の事例を直接出すのは難しいため,一般化が重要
- 幅広い案件を通して得たノウハウを出していこう
技術ブランディングの中で最も効果を出しているものは?
- ブログ
- 面接で求職者に「ブログの記事に興味を持ったのがきっかけでエントリーしました」とよく言われる
- 広く知られるという観点では技術同人誌
- 仕事獲得の効果を出したのはやはり仕事
企業はブログやポートフォリオをどこまで見ているの?
- めちゃくちゃ見る
- 見ることができる資料は全部見る.
- ブログやポートフォリオはその人が過去から積み上げてきたストーリーそのもので,過去から現在までくまなく見ていくことでその人のストーリーをチェックしている
実務経験は無くても技術ブランディングの対象になるのか
- 十分対象になる
- 新しい分野の獲得をするために必要
- 例として独学で自作のライブラリを作っている
Twitter に技術以外のことをどれくらいツイートして良いのか
- 特別気にはしないが強いていうなら,誰かをディスるツイートは印象が良くない
会社のブランドが広がっている指標とは?
- 定性的なものになるため,定量的には測れない
- 測るとしたら他者へ転職した元同僚にカンファレンスなどで会った時に,現在の自社がの印象についてチェックしている
- 技術ブログは「ただバズれば良い」に走らないようにするため, PV 数を取ることだけを目的にしていない
広く使われている技術はどういった差別化をしているのか?
- ライブラリやツールをまっさらな状態から導入するよりも,導入するハードルが高い環境でどのように試行錯誤したかの経験は差別化の一つになる
まとめと所感
「転職透明化らぼ」に参加しました.今回のテーマは転職するかしないか関係なく,これからブログを始める人やどうやって技術ブランディングをやっていくのか悩んでいる人にピッタリなイベントでした.
私の場合,好きな技術でのブログの記事や登壇の量をもっと増やしていこうという気持ちになりました.また,自社のエンジニアブログで持っている課題についての提案が何個か思いつくことが出来ました.
会場を出る前に,イベントで使用された参加者のネームプレートがとても素敵でどうやって作ったのかをスタッフの方に聞いたところ,「参加者の名は。」というアプリを教えて頂けたのも大きな収穫でした!! 口頭で教えて頂いたので最初は「参加者の縄」って名前でググってしばらくヒットしなくて焦りましたが何とか見つけることが出来ました
yoshiko.hatenablog.jp www.moongift.jp
登壇者・参加者の皆さん,スポンサーの皆さんありがとうございました!
E2Eテストを導入するために Jest と Puppeteer に入門する
現在開発している Rails アプリにE2Eテストの導入を検討している.その方法の一つして Jest と Puppeteer の構成について検討することにしたため,学んだことをメモしていく.
いきなり Rails アプリには導入せず,まずは Jest の Getting Started を読みながら Jest と Puppeteer の使い方について学んでいく.今回はセットアップと Google.com へアクセスするテストコードを書いてみる.
「RSpec + Capybara + Headless Chrome」の構成や System Spec を導入する事例をよく聞くが...
Rails アプリの E2Eテストは「RSpec + Capybara + selenium-webdriver」の構成をよく聞く.数年前までは poltergeist を使うのを良く聞いていたが, PhantomJS の 開発終了 に伴い,代わりとして Headless Chrome を使うようだ.また,rspec-rails 3.7 の System Spec も注目されている. さらに Ruby(Rails) を使えるため,Active Record を利用したテストデータも簡単に作ることができる.
しかし,開発中の Rails アプリのバージョンは 5.0 系で SystemTestCase が無いため,Rails のバージョンを上げる必要がある.また minitest から RSpec に移行する必要がある*1.移行に関しては,「RSpec + Capybara + Headless Chrome」の構成も同様.
このように色々と悩んでいると, Jest と Puppeteer によるE2Eテストの導入の事例を聞いたことで,Rails アプリの gem の移行やバージョンアップの作業から切り離すことができる,また VueCLI による単一ファイルコンポーネントを導入する上でフロントエンド用の Jest などのテスティングフレームワークも導入する必要があることも思い出し,思い切って入門することにした.
※Rails アプリの gem の移行やバージョンアップは,それはそれで別途対応していく
実際に使ってみる
試した時に作ったソースコードはこちら. github.com
Jest の導入
新しいディレクトリ(フォルダ)を作成し,Jest を導入する.なおパッケージマネージャーは yarn を使用する.
yarn の初期化と Jest をインストールする.
jest-puppeteer-sample » yarn init jest-puppeteer-sample » yarn add --dev jest
確認用のコードと テストコード を用意する.
jest-puppeteer-sample/sum.js
function sum(a, b) { return a + b; } module.exports = sum;
jest-puppeteer-sample/sum.test.js
const sum = require('./sum'); test('adds 1 + 2 to equal 3', () => { expect(sum(1, 2)).toBe(3); });
package.jsonに以下のスクリプトを追加
jest-puppeteer-sample/package.json
-- } ++ }, ++ "scripts": { ++ "test": "jest" ++ }
テストを実行し,以下のような結果に慣れば OK👌
jest-puppeteer-sample - [master] » yarn test sum.test.js yarn run v1.17.3 $ jest sum.test.js PASS ./sum.test.js ✓ adds 1 + 2 to equal 3 (4ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 0.744s, estimated 2s Ran all test suites matching /sum.test.js/i. ✨ Done in 2.32s.
Puppeteer を導入
以下を読みながら進めていく.
Puppeteer と jest-puppeteer をインストールする. jest-puppeteer は JestとPuppeteer を連携させるためのツールだ.
jest-puppeteer-sample » yarn add --dev puppeteer jest-puppeteer-sample » yarn add --dev jest-puppeteer
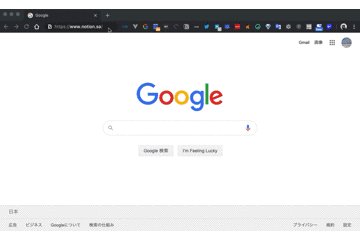
Google.com へアクセスし,ページタイトルに「Google」という文字列が含まれているかを確認するテストコードを追加.
jest-puppeteer-sample/e2e.spec.js
describe('Google', () => { beforeAll(async () => { await page.goto('https://google.com'); }); it('should be titled "Google"', async () => { await expect(page.title()).resolves.toMatch('Google'); }); });
テストコードを実行. 以下のような結果になれば OK👌
jest-puppeteer-sample - [master] » yarn test e2e.spec.js
yarn run v1.17.3
$ jest e2e.spec.js
PASS ./e2e.spec.js
Google
✓ should be titled "Google" (7ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 3.002s, estimated 4s
Ran all test suites matching /e2e.spec.js/i.
✨ Done in 5.61s.
まとめと所感
- Jest と Puppeteer に入門した
- Rails アプリでよくあるE2Eテストの構成や事例と比較をしてみてた
- まだまだ序盤のため,引き続き Jest と Puppeteer で何ができるのかをキャッチアップしてくのと色々なE2Eテストを書いて知見を得ていく
- 技術メモも書いてく
「それ,Notionでできます #5」で自分なりの Notion の使い方について LT をした
3日前に開催された「それ,Notionでできます #5」で LT で登壇しました.Notion のデータベースの使い方や参加者の皆さんの様々な使い方を知ることができました.
今回は
- 登壇した資料についての補足
- デモ中に話したこと
- 登壇してみての所感
などについてまとめていきます.

発表資料
今回は「作成した Notion のページを発表する」が LT のテーマのため「Notion 📚 へ移行して 3ヶ月経った振り返り 〜 Notion 沼から少し抜け出した〜 」というタイトルで発表しました.
基本的な内容は先日書いたブログをベースに作成したので併せて見てもらえたらと思います.今回の LT で追加した内容はこれから補足していきます.
Notion へ移行するに至った経緯

私は元々 Evernote を使っていたのですが, Webエンジニア に転向してからMarkdown を覚えたことで, Evernote でも Markdown を書きたいという欲求が強くなってきました.
Evernote も一部は Markdown をサポートしていたり,「Marxico」という Chrome アプリと連携すればできそうではありましたが,「もっと便利なアプリがあるはずだ!」と思い,新しいアプリを探すことになりました.
最終的には Notion と 「Quiver」と 「Inkdrop」(この記事書いている時に思い出しました😅)に絞られましたが,ノート以外の様々な機能があることに惹かれて Notion を使うことになりました.
移行はとても簡単だったが...
 移行は Import 機能を使えば 1400 枚くらいのノートも 5,6 分で終わって最高だったのですが,サイドバーの「PRIVATE」に何十個のノートのスタックが並んでしまったので,移行後は少し整理が必要です🧹.
移行は Import 機能を使えば 1400 枚くらいのノートも 5,6 分で終わって最高だったのですが,サイドバーの「PRIVATE」に何十個のノートのスタックが並んでしまったので,移行後は少し整理が必要です🧹.
Notion 沼 をご存知だろうか
 国内でも様々な Notion の使い方が各ブログやメディアで紹介されています.とても参考にはなりましたが,結局「自分はどんな使い方をしたいんだっけ?」と悩んでしまい,ただ時間が過ぎていく日が何日か続きました.
国内でも様々な Notion の使い方が各ブログやメディアで紹介されています.とても参考にはなりましたが,結局「自分はどんな使い方をしたいんだっけ?」と悩んでしまい,ただ時間が過ぎていく日が何日か続きました.
溶ける...Notionで時間が溶けていく...
— okabeeeat (@okabeeeat) 2019年11月4日

そんな中,前回開催された「それ,Notionでできます #4」に参加したことで Notion を使っている皆さんと質問や情報交換ができてとても助かりました.
現時点での使い方について
 「All Task」という名前で仕事に限らず,プライベートも含めて「Board」でタスク管理をしています.各用途や役割ごとに「Board」を作っても良かったのですが管理が大変そうなので,この方法でやってみてます.
「All Task」という名前で仕事に限らず,プライベートも含めて「Board」でタスク管理をしています.各用途や役割ごとに「Board」を作っても良かったのですが管理が大変そうなので,この方法でやってみてます.
「技術ブログの進捗管理」と「個人的な目標管理」に関連するタスクは Notion のリレーション機能を使って「All Task」に子タスクとして追加しています.
「個人的な目標管理」の話で「OKRのテンプレートはどんなものを使ってるいるのか?」という質問が来ていたので,改めてこちらにも共有します.右上にある「Duplicate」をクリックすれば,自分の Notion アプリに取り込まれます.
他にも様々な Template Gallery があるので色々見てみると他に使ってみたいテンプレートが見つかるかもしれません.
3ヶ月運用してみて

今後に期待な所もありますが,今の所は快適に利用しています!1つのアプリにまとまるのが何より良いです.
公開API については近いうちにリリース予定とのことですが,有志の方が Notion のページをダウンロードする API を作っている話を聞いたのでリリースされるまではこの API を触ってみるのも面白いかと思いました.
発表中
会場はノースサンドさんの新オフィスだったのですがとてもオシャレな空間で,LT やトークをするのにとてもテンションが上がる空間でした!...と言いつつ少し緊張しながら LT をしました.
沼、なるの、分かります。共感しかない。#Notion部 pic.twitter.com/cLmsHTcWKO
— きょん (@kyon_hcj) 2019年11月19日
イベント内容のまとめ
当日のイベント内容や写真はこちらです.
まとめと所感
「それ,Notionでできます #5」に LT で登壇しました.LT の準備を通して自分なりの Notion の使い方についての整理ができてとても良かったです.この「LT の準備」について本当はもっと書きたかったのですが,また別の記事に託そうと思います.
さらに,登壇者には Notion 特製トートバッグのプレゼントというサプライズがあって「LT やって本当に良かった!」という気持ちがさらに上がりました😄.
最後は Notion Labs, Inc. からのビデオメッセージのセッションもあり,今後の Notion について少し知ることができた充実したイベントでした!!!

「銀座Rails#15」に参加して Rails の設計と貢献方法についてのヒントを得た
「銀座Rails#15」 に参加してきました.今までにも何回か参加したことがありますが,ふと「そういえば最近,イベントレポート書いてないぞ!」と思い,イベント内容の復習も兼ねてイベント内容と感想をまとめていきます.
出張!Railsウォッチ in 銀座Rails @morimorihoge
- 11/5 に Rails 6.0.1 がリリース
- 11/7-8 RubyWorld Conference 2019 が開催
- Ruby Prize で糸柳さんが受賞
- スピーチがとても良い話
- Ruby Prize で糸柳さんが受賞
- production? development? staging? の意味がややこしい
など様々な意味合いが含むことがあることで,チームメンバーが混乱すること・想定外なオペレーションミスが起きる要因の一つになる.
- 混乱を防ぐために用語のルールを設ける
- 「RAILS_ENV」を指す場合は「モード」をつける
- サーバー環境を指す場合は「サーバー」をつけたり,別の単語を使う
- Git のブランチ・タグ名を指す場合はブランチ・タグ名であることを明示する
- 混乱を防ぐために用語のルールを設ける
今回が 4 回目となる「出張!Railsウォッチ」は雑多なテーマを取り上げた内容でした.「production? development? staging?」の内容は,私が経験してきた開発の中では特段大きな混乱や事故などはありませんでしたが,言われてみると確かに開発をする上で混乱のもとになるケースの一つだと思いました.
Slack などのチャットでのコミュニケーションはスピードを求められることがあります.その場面でも省略化せず,明確な用語でコミュニケーションを取る必要があると感じました.
「公開つっつき会」が毎月第一木曜日に開催しているとのことなので,参加してみたいと思いました. techplay.jp
Service クラスと Form Object をやめよう。サブクラスを使おう @yalab
- そもそも service クラスとは?
- PoEAA や DDD などの service レイヤーからの出自だと思われるが,プロジェクトや人によって定義が曖昧なケースが多い
- 乱用が多く,コードレビューがし辛い
- service クラスはそもそも fat model を何とかするために使うようになった
- model を分割して責任範囲を分割したいならサブクラスで分割しよう
- 責務からコードの振る舞いを定義しよう
開発するプロダクトの規模が大きくなるにつれて,どのチームでも直面する話だと思いました.service クラス...私もこのクラスとの向き合い方は普段から悩まされています.
サブクラスを使うというやり方については賛否両論がある雰囲気でしたが,個人的には「あ!そういうやり方があるんだ!!」と素直に参考になりました.
どの方法がベストかや銀の弾丸になるかを決めるのではなく,開発するプロダクトやチームメンバーによって,どの方法を取り入れることで fat model を何とかできそうなのかを考えることが大事であると思いました.
個人アプリをRails 6.0.0rc2に上げたらバグを踏んだのでRailsにIssueを投げた話 @shiroemons
- Rails 6.0.0rc2 に Issue を投げた話
- 「Rails 6 リリースするか? Party」への参加をきっかけに個人アプリの Rails のバージョンを上げることに
- Active Model の COUNT のエイリアスのアンダースコアが 2 つになっているを発見
- 例:
count__articles_id
- 例:
- 「Rails ガイド」の「Ruby on Rails に貢献する方法」を参考に再現コードを作成. railsguides.jp
- Issue のタイトルで悩んでいたので「ruby-jp」コミュニティの「#rails」で質問・相談
- 再現コードのエラーをタイトルにすることに
- Rails に Issue を投げることができた!バグも無事に修正された!
- Issue を投げる時は再現コードのあるリグレッション報告をするのが最強
- @kamipo さんはすごい人
「Rails 6 リリースするか? Party」をきっかけに,個人アプリの Rails のバージョンを 4.2 から 6.0.1 に怒涛の勢いで上げた @shiroemons さんの発表.個人アプリへのプロダクト愛もとても伝わった内容でした.
私は「rc のバージョンは開発中だからあまり触らないでおこう」というような考え方をしていましたが, Rails へ何かしら貢献したい気持ちがあるなら,むしろ rc をどんどん触っていくのが良いことがよくわかりました.
私も過去に「OSS Gate」のイベントに参加した時に 「RubyGems」に Issue を出したことがあります.「ruby-jp」コミュニティと併用するとさらに良さそうだと思いました.
今度はプルリクエストを出すのも挑戦していくぞ!!
@kamipo さん と @yahonda さんのフリートーク
- @kamipo さんの Rails のプルリクエストを皆で見ていく内容
- 本当にほぼノープランだったのか?と思うくらいの @yahonda さんの進行の上手さ
- プルリクエストはまずテストケースを見ていく
- 紹介されたプルリクエスト
- Maintain eager loading joining order as before by kamipo · Pull Request #37235 · rails/rails · GitHub
- commit 成功されるのに rollback されちゃう
- Fix new instance creation on association relation to respect unscope by kamipo · Pull Request #37511 · rails/rails · GitHub
- Fixed performance regression introduced MySQL 8.0 by alpaca-tc · Pull Request #37465 · rails/rails · GitHub
- @kamipo さん の最初のプルリクエスト
- Only use BINARY for mysql case sensitive uniqueness check when column has a case insensitive collation. by kamipo · Pull Request #13040 · rails/rails · GitHub
- これから Rails に貢献していきたい人は「good first issue」を見てみよう
- 内容が「good first」ではない場合もある😅
- プルリクエストを作る時は,解決したい現象を必ず解明しよう
時間が許す限りで @kamipo さんが作成してきたプルリクエストを皆で見ていきました.特に「commit 成功されるのに rollback されちゃう」のを解決したプルリクエストは盛り上がりました.
「再現コードは必ず作る」,「@kamipo さんでも Rails に初めて貢献した時があった」などのエピソードはこれから Rails に貢献したい人の肩を押してくれるとても良い内容でした.
まとめと所感
Evernote 🐘 から Notion 📚 へ移行して3ヶ月が経ったので使い方を振り返る
前回の記事にもありましたが,個人で使っているノートアプリを Evernote 🐘 から Notion 📚 へ移行しました.今回は Notion の紹介と私がどんな感じで使っているのかをまとめていこうと思います.
Notion とは?
Notion Labs, Inc. が運営するノート,Wiki,タスク,スケジュールなどの機能が備わったオールインワンのアプリです.つまり,Evernote や Google Docs,Trello,GitHub Wiki,Google Spread Sheet などを一つにまとめたようなアプリです.
今まではそれぞれのアプリを開いて操作する流れでしたが, Notion さえあれば一つにまとまるということになります.
移行方法
とても簡単です.Notion の「Import」のリンクから Evernote を選択すれば,Evernote にあるノートが Notion にインポートされます.画像もマルッと移行されます.

ただ,Evernote のノートの数が沢山ある場合,Notion の無料プランの制限を越える可能性があるため,無料プランで軽く使ってみてOKそうなら有料プランに加入してインポートすることをお勧めします.
自分なりの使い方
Notion には「データベース」という機能があり,この「データベース」を作成し,様々なビュー( Board ,テーブル,カレンダー, Wiki など)を活用することでカスタマイズしていくことができます.(「データベース」についての詳細はこちら).
移行してから3ヶ月経ちましたが,現在は以下のような使い方をしています.
Webclipper
Evenote と同様に Notion にも Webclipper があります.あとで見る記事や保存しておきたい記事は,Webclipper で Notion に保存することができます,
タスク管理

「Bord」機能でカンバン方式のタスク管理をしています.タスクは勉強・仕事・プライベートなど全てのタスクを入れています.
タスク管理のやり方(各カラム決め方やルールなど)は「SOFT SKILLS ソフトウェア開発者の人生マニュアル」にある「第37章 私の生産性向上策を明かそう」を参考にしています.
前回の「それ、Notionでできます #4」で「SOFT SKILLS」のタスク管理のやり方を実践されている方がいて「これだ!」と思い,実践しています.
「Add a View」で「Calendar」を選択し,タスクに日付を追加すれば,カレンダー形式で表示することができます. Google Calendar と同期できるようになって欲しい!!!


Slack 通知
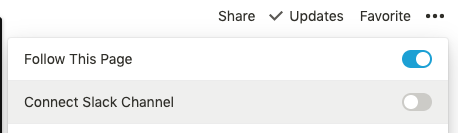
右上にある「Updates」から Slack に通知をする設定ができます.タスクの変更や追加などがあった場合に通知されます.

日本だと,タスクの変更や追加をしてから 5, 6 分後に Slack に通知されるようです.

目標管理
「Template Gallery」 で公開されているOKRのテンプレートを使って,個人的に四半期の目標管理をしてみました.OKR 自体は今まであまり経験が無いため,目標や Key Result の立て方などこれから勉強していく必要がありますが,色々と試行錯誤していこうと思います.

リレーションで Board と Key Result を関連付ける
リレーションという機能を使って各データベースの項目を関連付けることができます.(リレーションについての詳しい説明はこちら).
私の場合は Board のタスクと OKR の Key Result を紐付けるようにしています.これにより
- 今取り組んでいるタスクは,どの Key Result と紐付いているのか
- どのような目的や意図があるのか
が明確になり,モチベーションを少しでも維持できるようにしています.
「Properties」 でリレーションを表示するようにすれば,タスクがどの Key Result に関連付いているのか一目でわかるようになります.

Notion を運用してみて
実際に運用してみて思ったことは以下のような感じです.
Good 👍
マークダウンに対応
Evernote にも独自のマークダウン記法や Marxico を導入すれば書けるようになります.しかし,Marxico を利用し続けるには有料プランに入る必要があるのとChrome アプリのみというところで悩んでいました.
そんな中,Notion はデフォルトでマークダウンに対応していることを知り, Notion に移行する判断になりました.
1つのアプリにまとまる!
Notion は タスク管理やスケジュール, Wiki,ノートなど様々な機能があるため,今までのように色々なアプリを立ち上げる必要が無くなり,アプリを切り替えるストレスが減りました.
カスタマイズがめちゃくちゃ自由
「Template Gallery」で公開されているテンプレートの他にも,自分でテンプレートを作ることができたり,どの項目を関連付けるか,どのパーツを活用するのかなど,とにかく自由にカスタマイズができます!.
つまり Notion は,カスタマイズを一度始めると楽しくなって時間がどんどん溶けていきます😇.
今後のアップデートに期待 🙏
オフライン時に開けない
現状,Notion はオフラインでデータを持つ仕様ではないため,オフラインの状態で今まで作成したものを見ることができません.ただ,新しくページを作ることはできます.
Google Calendar と同期して欲しい!!
Board のタスクに日付を設定した時に Google Calendar 側にスケジュールとして入って欲しいという気持ちになりました!
まとめと所感
今回は自分なりの Notion について書いてみました.今回書いた内容の他にも Notion の使い方は本当に様々なので引き続き使っていこうと思います.
と,様々な使い方があると書きましたが実際に自分の使い方がどうなのかが気になるので,来週の「それ、Notionでできます #5」で LT で参加しようと思います💪. notion-05.peatix.com
「rack-dev-mark」で開発環境と本番環境を視覚的に判断する
普段の開発で,本番環境だと思ったら開発環境だったというような誤認をし,ヒヤッとしたことが何回かありました.
アドレスバーだけで判断するのも中々難しいことがあります.今回はそんな誤認を防ぐ gem 「rack-dev-mark」 の導入方法をまとめていきます.
検証した Ruby・Rails のバージョン
Ruby は 2.5.1,Rails は 5.2.3 で動作を確認できました. 現状(2019/11/10),rack-dev-mark のリポジトリにある README や issue,プルリクエストを見ると Ruby 2.6,Rails 6.0.1 にはまだ対応していないようです.実際に検証もしてみました.
導入方法
方法は何パターンかありますが,一番簡単なのはapplication.rbに以下の一行を追加すれば良いです.
config/application.rb
class Application < Rails::Application
config.load_defaults 5.2
+ config.rack_dev_mark.enable = !Rails.env.production?
end
rails sで確認すると,開発環境の場合は「development」の文字でリボンが表示されます.

Theme を設定
Theme を設定するとリボンの表示位置や色を指定することができます.application.rbにさらに一行追加します.
config/application.rb
class Application < Rails::Application
config.load_defaults 5.2
config.rack_dev_mark.enable = !Rails.env.production?
+ config.rack_dev_mark.theme = [:title, Rack::DevMark::Theme::GithubForkRibbon.new(position: 'right')]
end

リボンはどの位置に表示したほうが良いのか
開発者やチームメンバーで相談すれば OK ですが,どの位置に表示した方が効果的なのかを調べてみました.
どうやら人間は画面や紙面を見る時,視線は左上から始まることがわかりました.今見ている環境が開発用なのかは最初に認識するべきだと思い,私はリボンを左上に表示するようにしています.
まとめと所感
今回は「rack-dev-mark」についてまとめてみました.導入自体は簡単でしたが,Ruby 2.6,Rails 6.0.1 にはまだ対応していないことは知りませんでした.
gem やライブラリを利用する時は公式ページの情報をくまなくチェックするべきだと改めて実感することができました.
Notion でログインする Googleアカウントを間違えた場合の対応方法
最近,ノートアプリを Evernote から Notion へ移行しました.だいぶ慣れてはきましたが,今回は Notion を活用する中で詰まったことと対応方法を書いていきます.
ログインする Google アカウントを間違えてしまった
Notion は Google アカウントでログインしているのですが,Google アカウントの選択画面でログインするアカウントを間違えてしまい,そのまま Notion のアカウントの登録画面へ遷移してしまったことがありました.
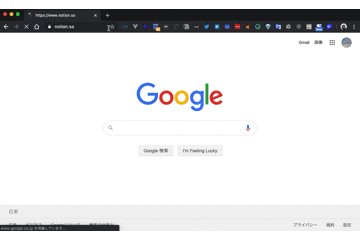
ログインし直そうと思い,トップページ( https://www.notion.so/ )やログイン画面にアクセスしようとしても Notion のアカウントの登録画面へ遷移されてしまいます.
これでは Notion を利用する時の Google アカウントでログインすることができません.


対応方法
「というわけで,皆さん!ブラウザのデベロッパーツールを開いてセッションを削除くださいっ!」と書く予定でしたが,もっと簡単な方法を見つけました.
それはブラウザのアドレスバーでログアウトする時の URL ( https://www.notion.so/logout ) を入力して Enter を押す方法です.

これでトップページへアクセスできるようになり,「Login」のリンクから Notion を利用する時の Googleアカウントでログインすることができます.

「Notion Web Clipper」を利用する時にログインする Google アカウントを間違えた場合も同様の対応をすれば解決することができます.
今回はだいぶ小さな小ネタレベルの内容でしたが,詰まった当時はブラウザのデベロッパーツールでセッションや色んな情報を消してみたりと地味に時間が掛かってしまったので,同様の内容で詰まった方の参考になればと思います 🙏
Evernoteから移行した経緯やどのように使っているかは近いうちに別記事でまとめていきます💪