「【自動化何でもLT大会編】CircleCI コミュニティミートアップ」 で CircleCI の有料プランを導入したことについて話しました
こちらはCircleCI Advent Calendar 2021の第13日目の記事です。
先月末に CircleCI コミュニティの勉強会で登壇しました。
CircleCI のガッツリした技術的な話...というより、職場で有料プランを導入した時にやったことを題材にしました。
今回は登壇した資料についての補足や発表時にあまり話せていなかった内容を書いていこうと思います.
登壇資料
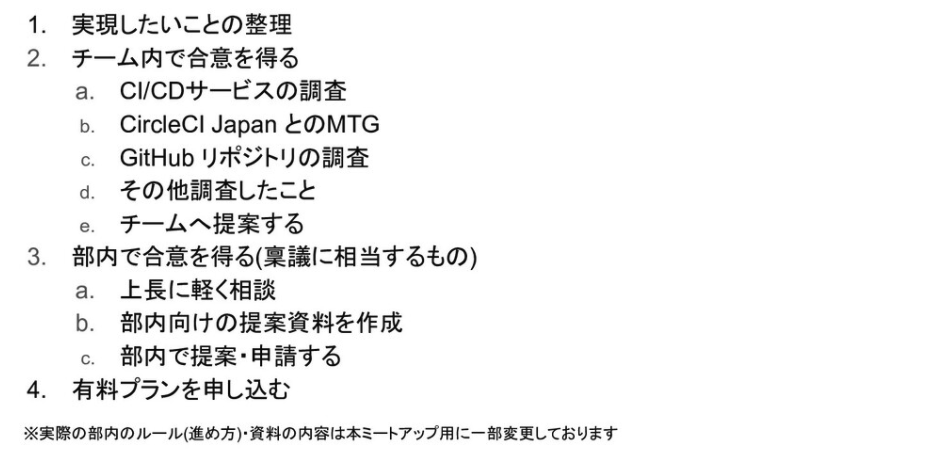
導入までにやったこと

これが正解というわけではありませんが、私が有料プランを導入する際には以下の手順で進めました。
「3.」については職場でのルールのようなものなのでやる必要はわかっていましたが、1. と 2. に関しては 3. に至るまでに必要と考え実施をしてみました。
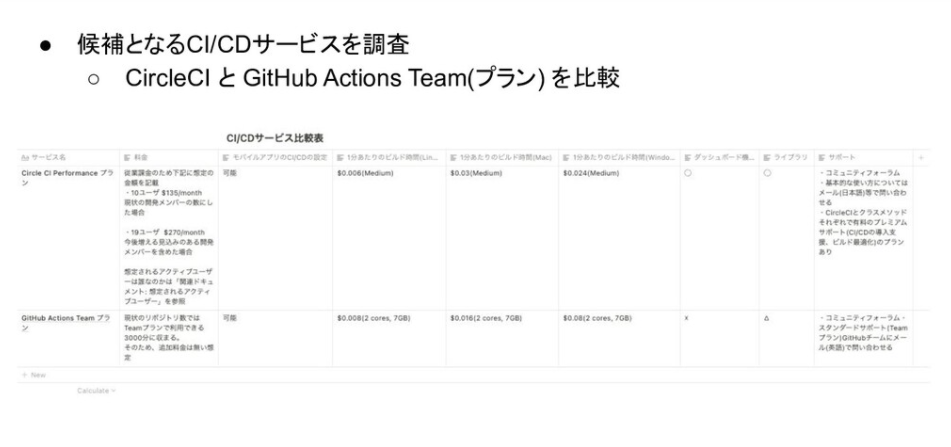
CI/CDサービスの調査

ここに関しては技術やサービスを選定をする際によくやるような作業です。候補となるサービスで気になる機能を自分なりにまとめていきました。
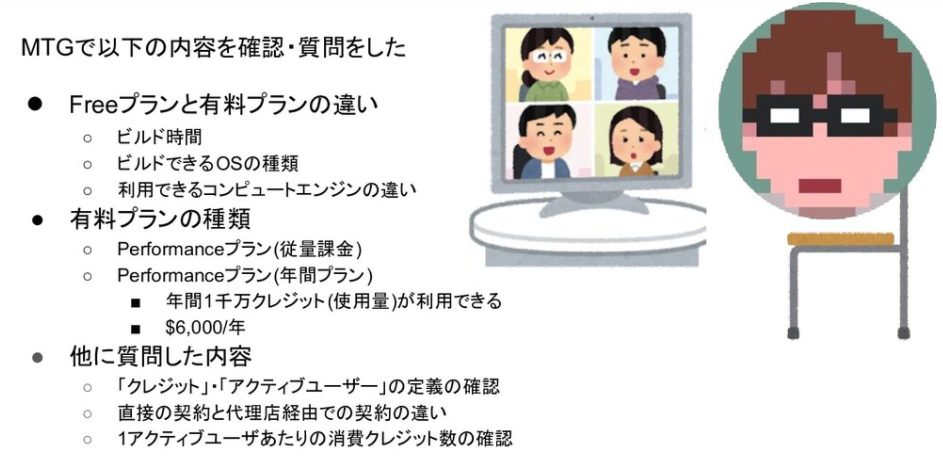
CircleCI Japan との MTG(ミーティング)

ここでは「CI/CDサービスの調査」では調べきれなかったことや料金の支払いについてなど細かい所についてお話をお聞きしました。
この後控えているチームや部内での提案ができるように必要な用語や仕組みについてわからないところを予めメモをしてMTGに臨みました。
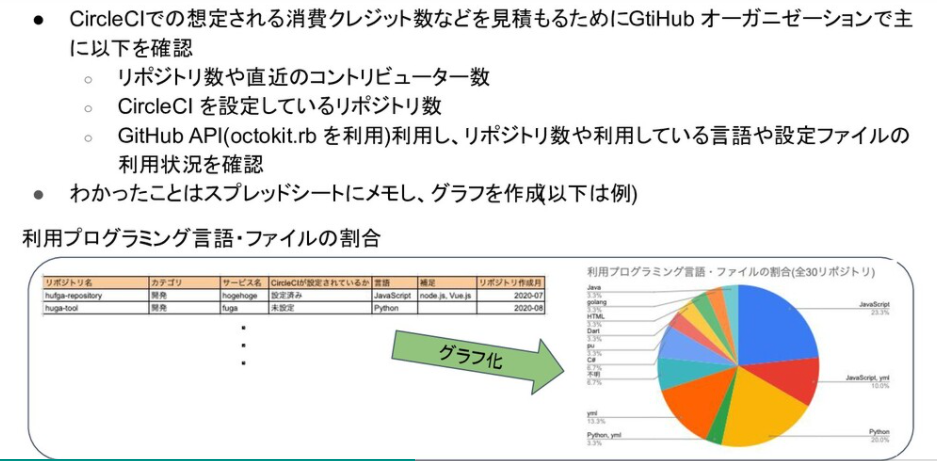
GitHub リポジトリの調査
ただ単にCI/CDサービスを調査するだけではなく、職場で有料プランを導入するとざっくりでもどれくらいクレジット(消費量)が必要になるかがわからずにいました。 何か手がかりになる情報が無いかを考えた結果、現在利用している GitHub のリポジトリやコントリビュートしている人数を手がかりになると判断し調査をしてみました。
また、どのCI/CDサービスが良いのかという切り口の一つとして、現在のメンバーのCI/CD利用経験・スキルなども考慮をしないと導入した際のメンバーの学習コストがどれくらいになるかも開発業務に関わってくると思い、調査をしてみました。

結局導入したらどんなメリットがあるの?
ここまでは主にエンジニア内で議論をする際に必要な情報を整理をしていきました。 エンジニア以外のメンバーも含めて提案をし、納得するためには CI/CD サービスの機能の話をするというよりも結局導入したら結果的にどういったメリットや利益(ROI的な観点)があるのかを説明する必要があります。
正直、有料のサービスを導入するのは仕事ではなく、個人として導入したことが殆どで(GitHub Proなど)ここまで考えて導入した経験はあまりありませんでした。 そのため、正直ここからどう進めようかかなり悩んでおりました...

作業時間に着目をした
あくまでこれは例の一つではありますが、今回は導入することのメリットとして「作業時間」に着目しました。
まずは、1リポジトリあたりの手動でのデプロイと自動化したデプロイの作業時間を計測しました。
そこから作業人数と1月あたりの回数(直近数ヶ月の実績から算出)をかけ合わせ、手動と自動化した状態では1月あたりの作業時間がどれくらい変わるのかを比較しました。
さらに年間で見てみる

ここからさらに他のリポジトリも含めた上で年間でどれくらい変わるのかをシュミレーションしてみました。
今までの計算式は何か教科書に書いてあるものでもありませんし、妥当性があるかどうかは人によって意見が異なるかもしれません。
しかし、こういった計算をせずに導入するのとしないとでは自分がどれくらい影響を与えることをしようとしているかを把握することが出来ます。
今回はそれが部内で提案をすることがきっかけで実施をしましたが、今回を通して導入することでどれだけメリットや利益があるのかを調べることがどれだけ大切なことなのかを強く実感しました。
導入してからがスタート
「ふぅ〜何とか有料プランを導入できた〜」と一呼吸はつきましたが、ここで終わりではなくここから未設定のリポジトリへのCircleCIの導入や各メンバーへの共有をしていきます。
やっと有料プランが出来た分引き続き頑張っていきます。

発表中
発表中は Twitter のハッシュタグや, Youtube のコメント,質疑応答を通してたくさんのコメントやフォードバックを頂きました.ありがとうございました!!!.
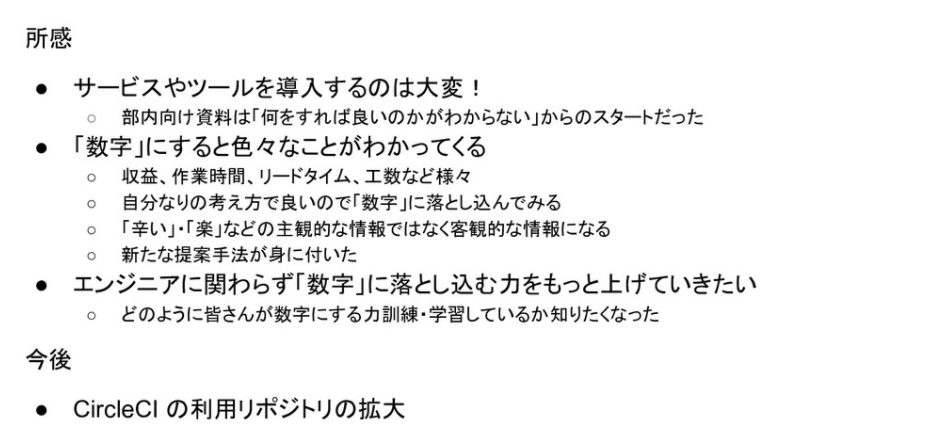
まとめと所感
「【自動化何でもLT大会編】CircleCI コミュニティミートアップ」 で登壇しました。 今思い返すと、こういった社内での提案・申請を含めた導入は今回が初めての経験でした。(選定まではするけど、社内での申請は別の方がやる感じ)
まぁどこかのタイミングでやる時が来るとは何となく思っておりそれが今回だったわけで、あまり使わない筋肉を使った感があり色々大変でしたが良い経験が出来たと思います。 特にチーム・組織で何かを意思決定する時にどんなことが必要になるのかは特に勉強担ったと思います。
正直、CircleCI とはあまり関係ない内容でしたが「ウチのCircleCIの有料プラン導入したいと思うけど何したら良いかわからない」、「CircleCIに関わらず会社で有料のサービスを導入する時はどうすれば良いの!?」と思っている人が少しでも参考になれば幸いです。 今回の記事の後半あった「結局導入したらどんなメリットがあるの?」は「数字で考える」という考え方が特に参考になりました。
最後に、こういった「数字で考える」ってつまりどういう事?と思った時に同僚からおすすめされた書籍があるのでこちらを共有したいと思います。 というか、実は導入した後におすすめされたので現在私も読書中です 😅
新しくなった GitHub issues を使ってみた
この記事はコープさっぽろ オープン社内報 Advent Calendar 2021の1日目の記事です。 今年はなんだかんだ色々あってめちゃくちゃ久しぶりにブログを書いてます。
そんな中 GitHub issues もいつのまにか新しくなり、試しに使ってみたことを先日チームメンバーに共有してみました。今回はその共有したことについてまとめてみようと思います。

今までの GitHub Project との違い
今までは GitHub の issue や紐付けてタスク管理ができる GitHub Project というものがありましたがそれとの違いについてまとめようと思います
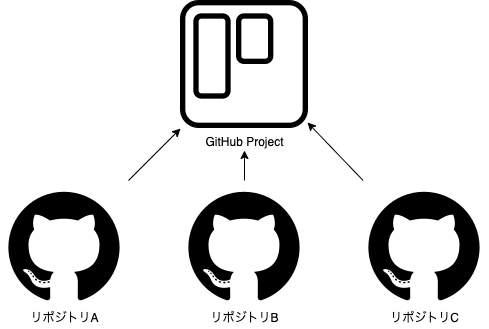
ユーザーまたはオーガニゼーション単位で issue やプルリクエストをまとめた Project ボードが作ることできる
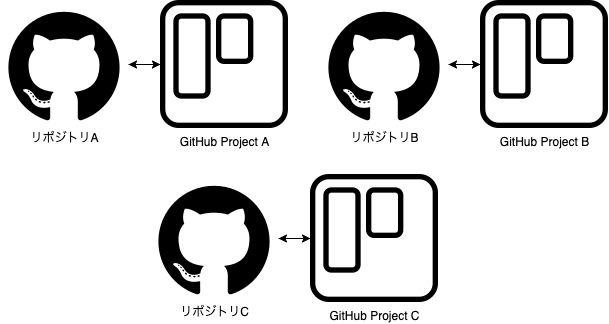
今までの GitHub Project は 1Project で管理できるのは1リポジトリのみ(Projectとリポジトリが紐づく状態)でした。
これは開発チームが1つで担当するリポジトリが1つの場合は特に問題は無いのですが、開発チームが1つで担当するリポジトリが1つ以上の場合(これが殆どだと思います。)リポジトリの数だけ Project を作る必要がありました。

しかし、今回のアップデートで1つの Project でユーザーまたはオーガニゼーション単位で全てリポジトリのタスク(issueやプルリクエスト)を管理できるようになったため

カスタム項目の追加が可能
他のプロジェクト管理ツールで自分で独自で設定したい項目があればカスタム項目を追加することができますが、今回のアップデートによりカスタム項目を追加することができるようになりました。 これにより、プロジェクト管理が更に便利になります。 (ただし、追加したカスタム項目は issue や プルリクエストのページでは表示されないようです)
GitHub Actions を用いた作業の一部の自動化が可能
GitHub Actions を利用して一部の作業を自動化できるようです。こちらについては別途調べてみたら記事にしようと思います
実際に使ってみた
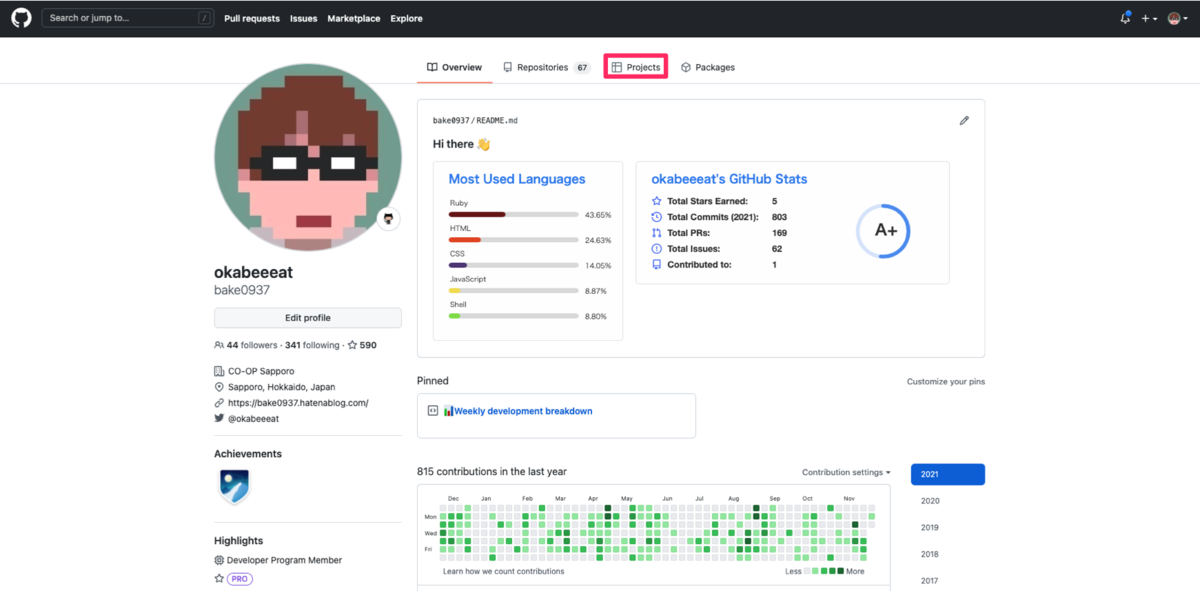
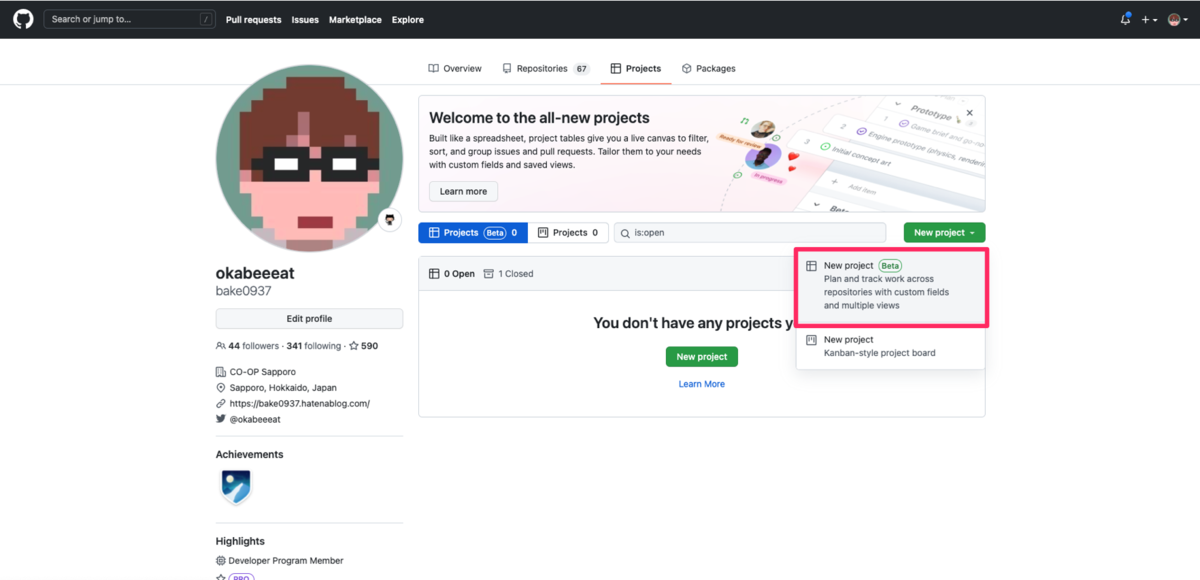
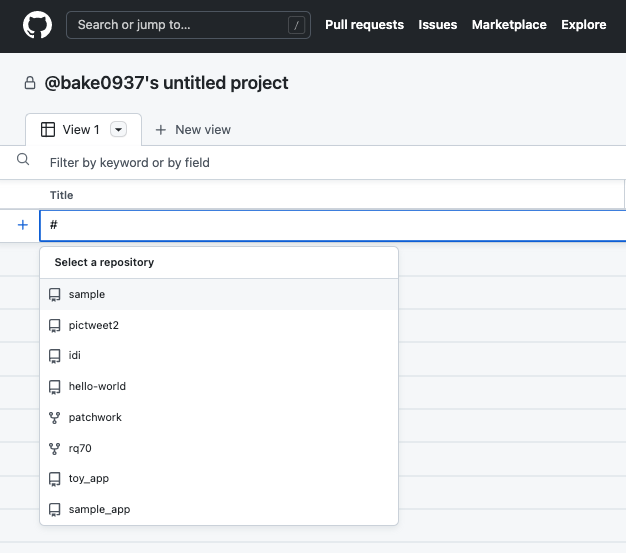
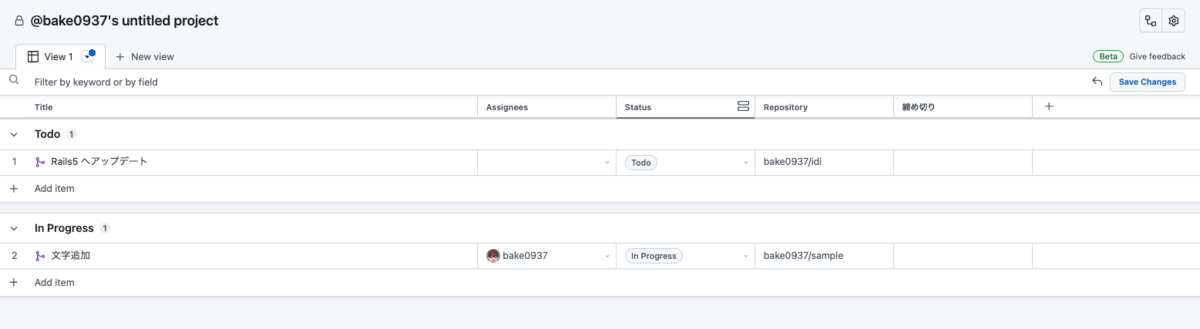
では実際に使ってみましょう。Project のリンクはプロフィールページにあります


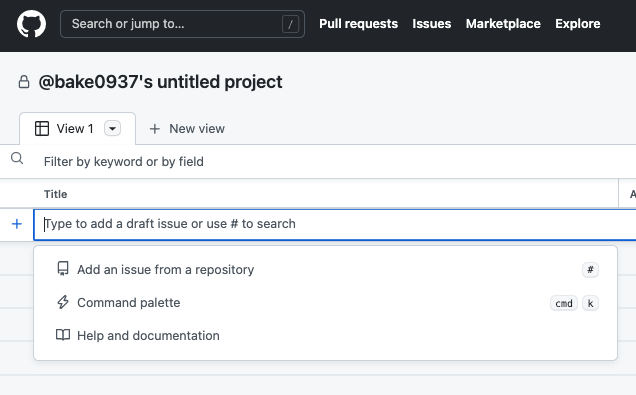
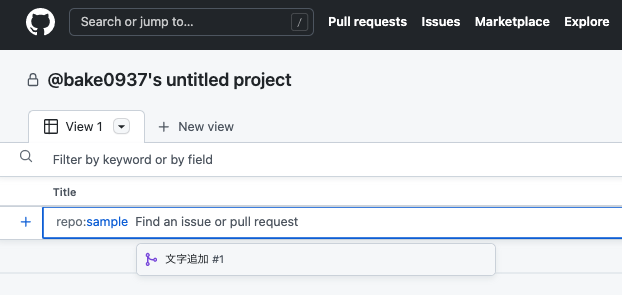
入力欄にカーソルを合わせると「Add an issue from a repository」が表示されるのでこれを押すと、自分が今まで作成したリポジトリが表示されます(issueやプルリクエストを作成していないリポジトリは表示されませんでした。)


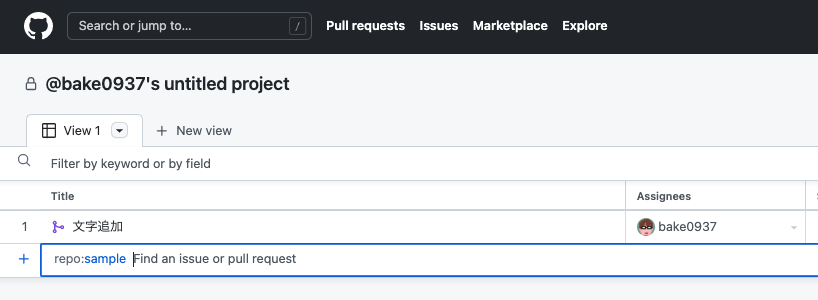
リポジトリを選択して表示されるissueやプルリクエストを選択するとボードに表示されます


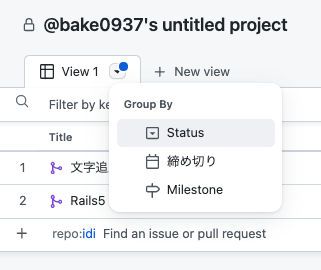
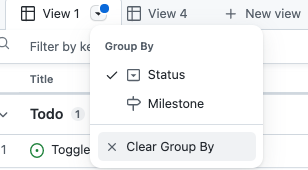
Group By を選択すると選択した項目でグルーピングされて表示されます。これは便利ですね


使ってみた所感
複数チームを横断したMTGで便利
プロジェクトによっては複数のチームと連携してタスクを進める必要があると思います
プロジェクト管理も含めてやっと GitHub のみで一元管理できる !?
今まで経験したプロジェクトで特に多かったのが GitHub と 別のプロジェクト管理ツール(以下、プロジェクト管理ツールA) を用いたプロジェクト管理でした。
例えば、プロジェクト管理ツールA でタスクを作成し、期限日やカスタム項目(今までの GitHubProject では設定できない項目) を設定し、必要であれば GitHub の issue を作成するパターンなどです。 この場合、タスクによっては プロジェクト管理ツールA と GitHub を行き来する必要があり、手間になる場合があります。
しかし、今回のアップデートにより複数のリポジトリを1つの Project で管理ができるようになり、さらにカスタム項目も追加されたため、GitHub Project のみでプロジェクト及びタスク管理ができるようになるチームが世界中で増えてそうだと思いました。
勿論、日本語への対応や料金体系の理由で他のプロジェクト管理ツールを利用している場合もありますが、現在抱えているチームでのプロジェクト管理の課題が今回の GitHub Project のアップデートにより解決できる可能性があるなら検討してみても良いと思いました
Group By の機能がもっとグルーピングできるようにしてほしい
現在、グルーピングできる項目が Status と Milestone のみのため、リポジトリや Assignでグルーピングができるともっと利用の幅が広がるので今後に期待しております。

まとめと所感
今回は新しくなった GitHub issues を使ってみました。個人的には プロジェクト管理も含めてGitHubで完結できるようにしたいですね。 また、もう12月になっちゃいましたがぼちぼちブログも再開していこうと思います!!!11
「ゆるWeb勉強会@札幌 OnLine #11」で5分LTをしました
今月の28日(月)に「ゆるWeb勉強会@札幌 OnLine #11」で5分LTをしました.
今年は帰省せず,家での時間が比較的あったのと5分ぐらいで話せるネタがあったため思い切って参加してみました.
登壇資料
今回は「Amazon ECR を利用していたと思ったら、Docker Hub を利用し続けていた」というタイトルで登壇しました.
AWS CodeBuild(以下,CodeBuild) で CI 環境を構築した時にミスった内容についてまとめております. だいぶ細かすぎて伝わらない内容ではありますが補足します.
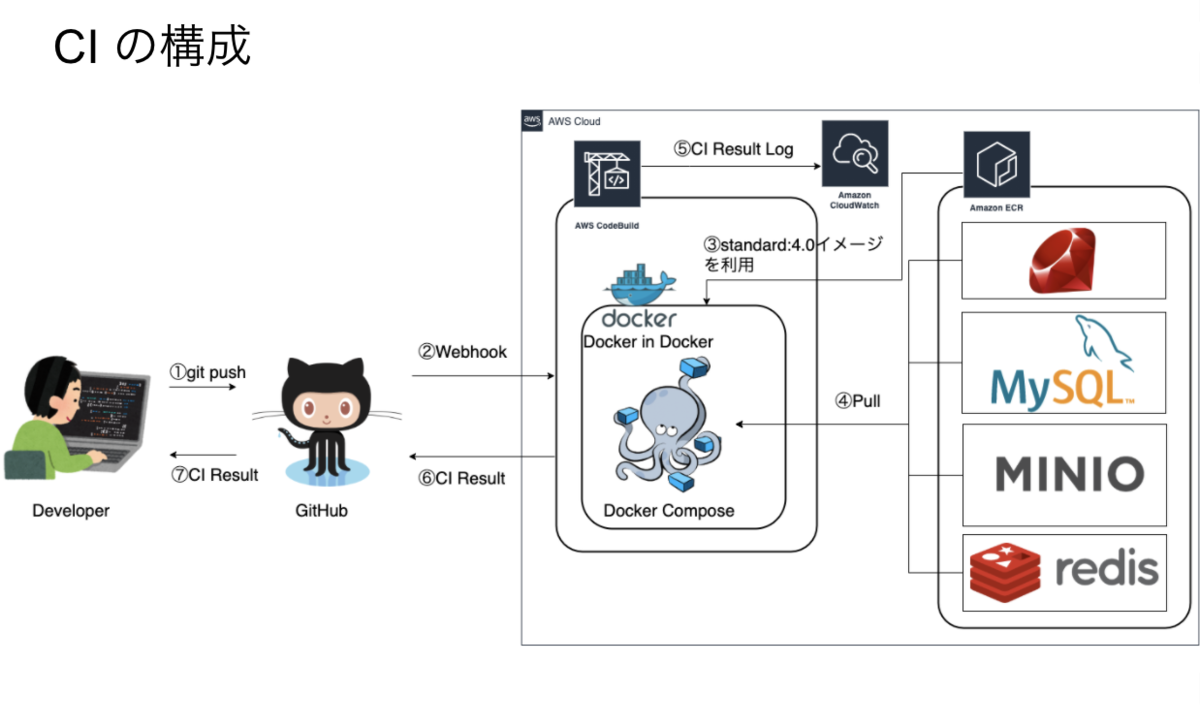
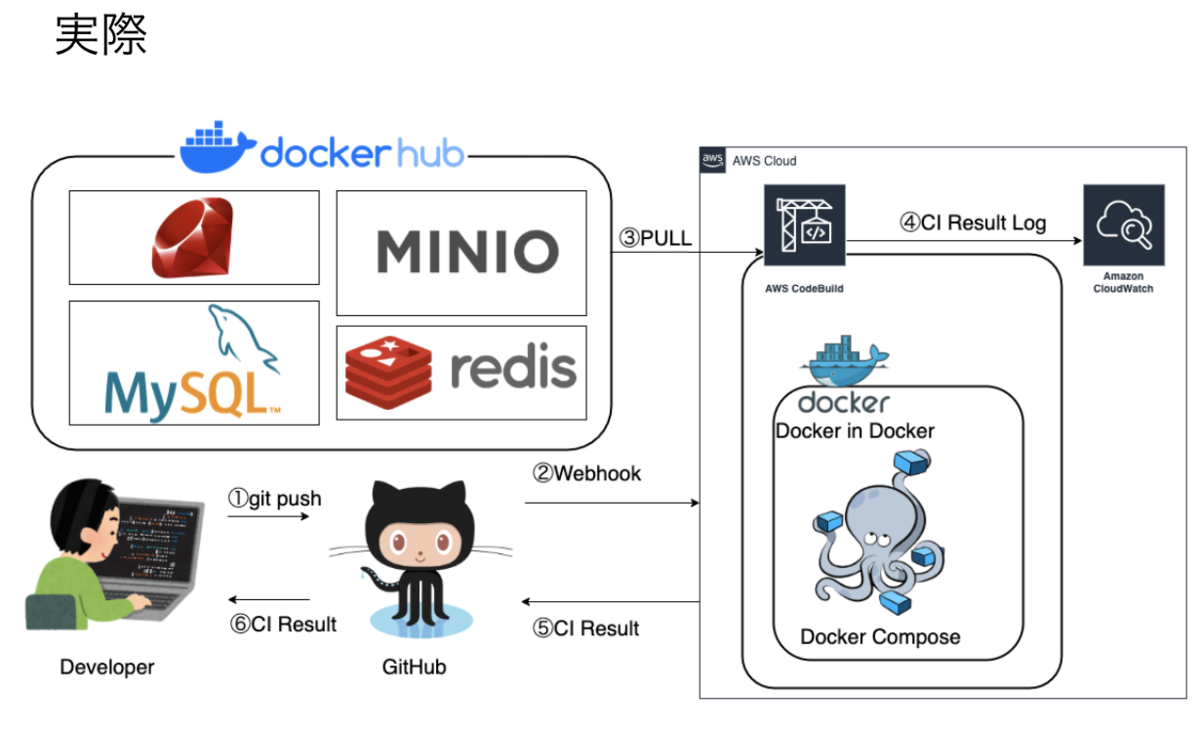
CI の構成
昨年の6月くらいから CI 環境を Circle CI から CodeBuild へ移行しました.以下が CodeBuild での CI 環境の構成です. 基本的にはローカル開発環境で利用している Docker イメージを使って CodeBuild で CI 環境を構築しています.
CodeBuild は Circle CI のように設定ファイル(Circle CI でいうconfig.yml,CodeBuild の場合はbuildspec.yml)で複数コンテナーを指定することができません.そのため,あらかじめ docker-compose がインストールされている「CodeBuild に用意されている Docker イメージ」というAWS 公式が提供している Docker イメージを利用して,複数コンテナーを指定するようにして,CI 環境を構築しています.

「CodeBuild に用意されている Docker イメージ」についての詳細は過去に書いたのでもし良ければ
ちなみに「CodeBuild に用意されている Docker イメージ」を知ったのは先月くらいで,それまでは CodeBuild で Docker in Docker に対応した Docker イメージを指定し, buildspec.yml 内で docker-compose をインストールするようにしていました.当時(去年の6月頃)は AWS と Docker はちょっと触ったくらいで知識や経験はそこまでありませんでした(これが後々関係します.)
Docker Hub で Pull 回数の制限についての記事をたまたま見かける

CodeBuild を CI 環境として利用してから約一年くらい経った時にDocker Hub で Pull 回数の制限についての記事をたまたま見かけました.
見た直後は「ヤバ!なんとかしないと!」と思いましたが,数秒後には「そもそも Docker Hub ではなく Amazon ECR 使っているから問題ないじゃん」と思い,安心していました.
あれ? pull で Error になってる!?
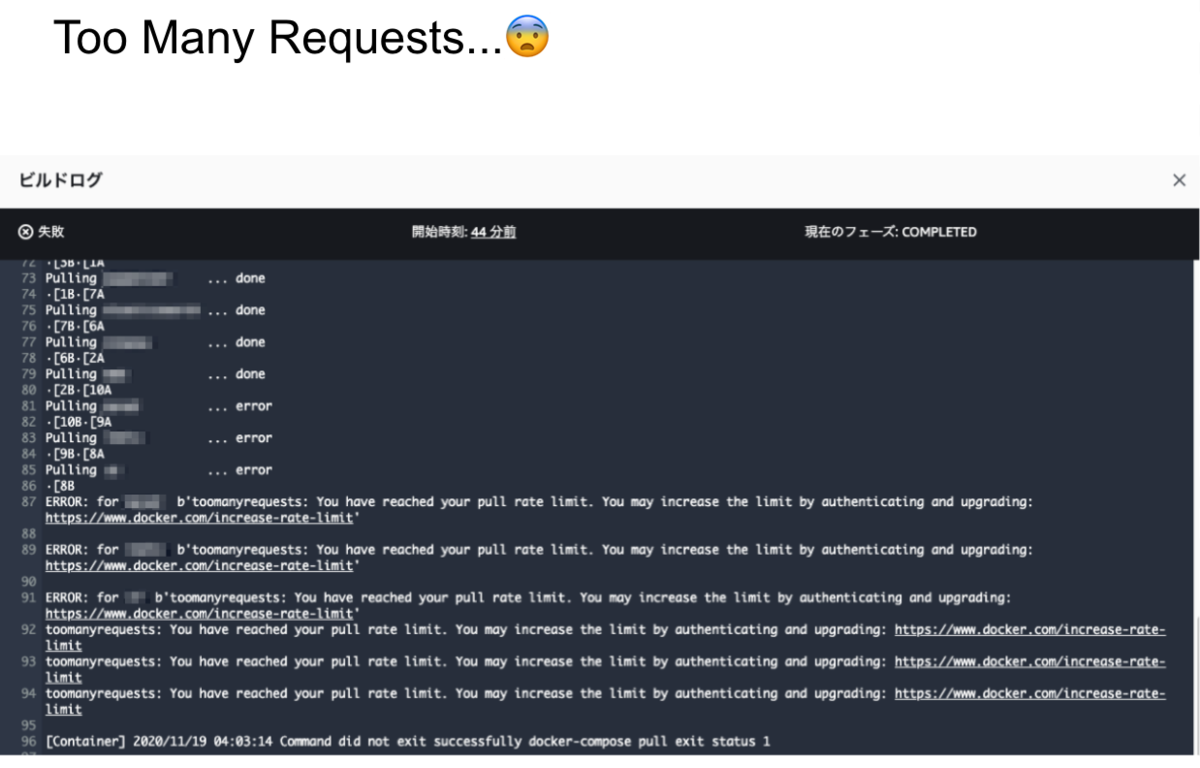
数日後にプルリクエスト上で CI が突然 Error になり,見てみると「Too Many Requests」... Docker Hub に接続しているようでした.あれ?どういうこと?

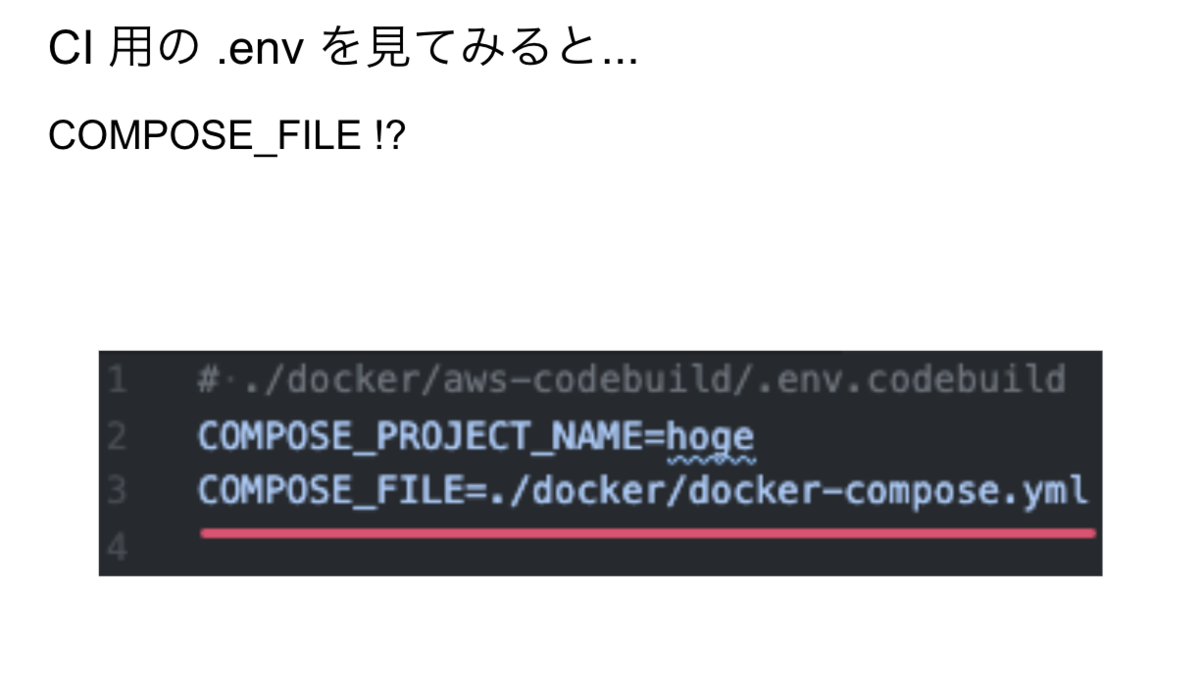
定数 COMPOSE_FILE という罠...
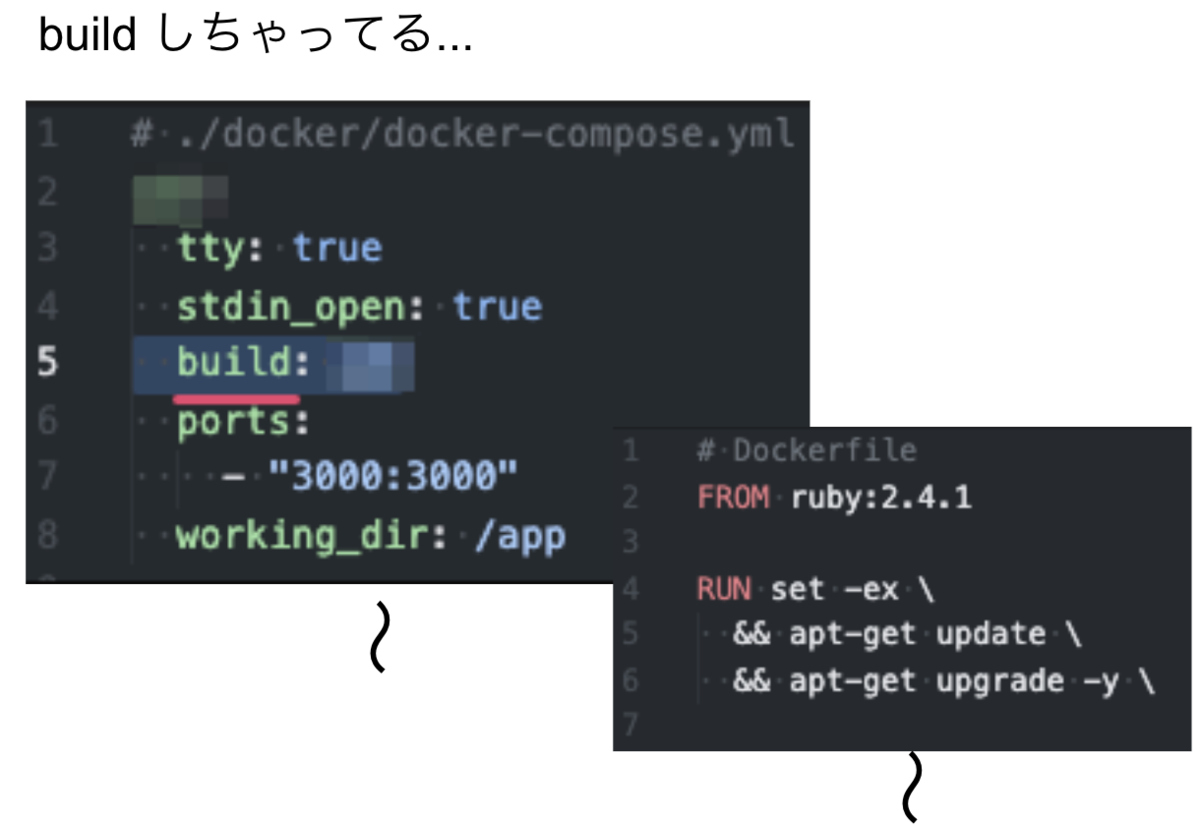
CI 用に用意している.envを見てみたら,COMPOSE_FILE という定数を設定してしまっていました.COMPOSE_FILE はdocker-compose.ymlのパスを設定するための定数です.buildspec.yml で CodeBuild 用のdocker-compose.ymlを使うように設定を書いていましたが,COMPOSE_FILEはローカル開発環境用のdocker-compose.ymlを指定してしまっていました.そしてローカル開発環境用のdocker-compose.ymlは Docker Hub のDockerイメージ用を pull して build するようにしています.
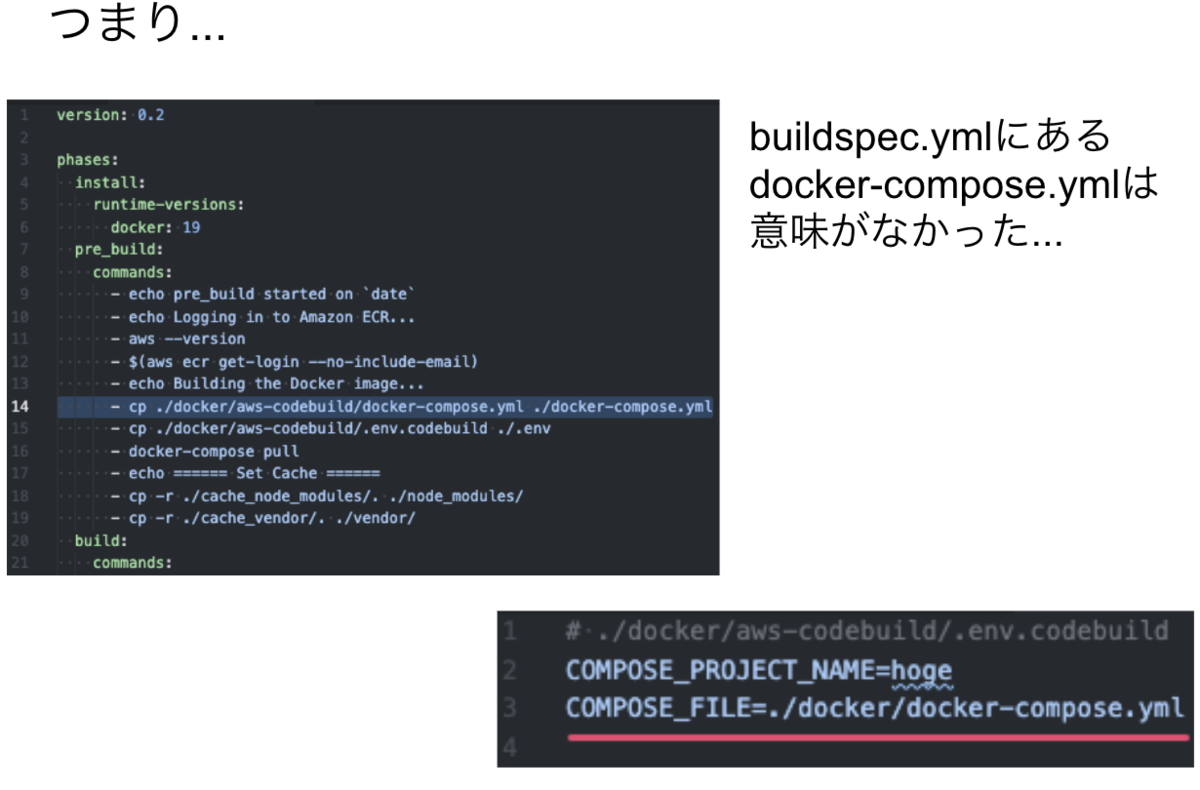
つまり,いくらbuildspec.yml で CodeBuild 用のdocker-compose.ymlであーだこーだしようとしても COMPOSE_FILEでローカル開発環境用のdocker-compose.ymlを指定してしたら Docker Hub に接続してしまうということです.
正直,「AWS Console で CodeBuild のログ見たら build してるのはすぐわかるだろ」とこの記事を見て思うかもしれませんが構築した当時の私は少し違和感を感じたもののチームでのコードレビューが通っちゃったのと CodeBuild がやっと動いたことで頭がいっぱいになり,「まぁ良いか」と思ってしまいました.



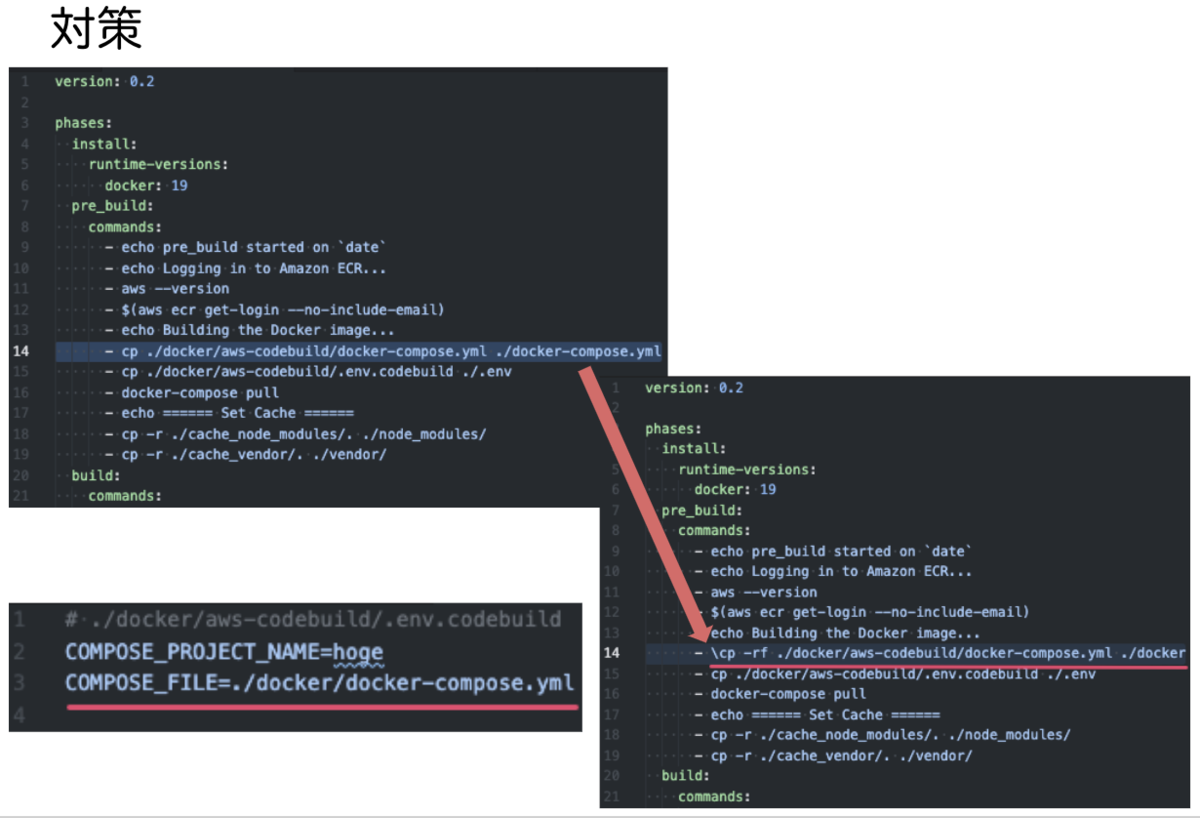
CI 用のdocker-compose.ymlを利用するように修正
原因がやっとわかったのであとは修正です.やり方は色々ありますが,私の場合はローカル開発環境用のdocker-compose.yml を CI 用のdocker-compose.yml で上書きして対応しました.cpコマンドは普通に使うと確認メッセージが表示され,止まってしまうため強制的にコピーするには\(バックスラッシュ)を付ける必要があるのは今回の対応で知ることができました.

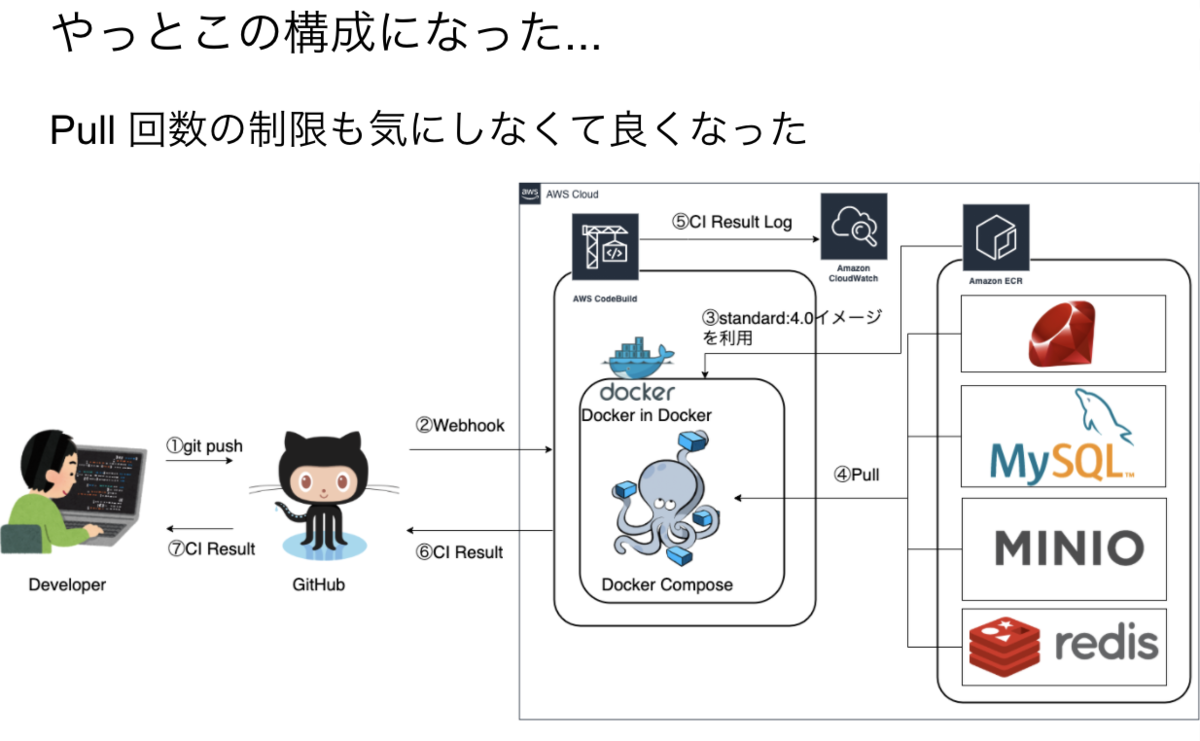
やっと理想の構成に...
修正し,やっと理想の構成になりました.修正前と構成がだいぶ違いますね...
| 実際(修正前) | 修正後 |
|---|---|
 |
 |
今回の学び
内容をふりかえるとだいぶややこしい内容だとは思いますが,シンプルに言うとただの「凡ミス」です笑.ローカル開発環境で使っていたdocker-compose.ymlや設定ファイルを流用して CI 環境を構築していたのが主な要因です.
気づくのに約1年も掛かってしまい非常に悔しい思いをしたが,躓く度に AWS や Docker の仕組みについての興味関心がより持てるようになっているため気を落とさずに引き続きキャッチアップしていこうと思います.正直この1年で開発環境構築周りでの Docker に対する知識はだいぶ手に入れられていることを実感しています.

当日の様子
当日の様子は主催者のtacckさんの方でまとめてくださりました.ありがとうございます. さまざまなバックグラウンドを持った方がたくさん登壇していたこともあり,あっという間な3時間でした.また私の出身大学の先生や現役生も参加しており,オンライン上ではありますが久しぶりに触れ合えて嬉しかったです.
まとめと所感
「ゆるWeb勉強会@札幌 OnLine #11」で5分LTをしました.今回はだいぶ細かい内容でしたが,どこかで軽く話しておきたいとちょうど思っていたので登壇できてとても良かったです.
ゆるWeb勉強会@札幌は通常回が2か月に1回,LTは半年に1回開催予定とのことなので,次回もまたチャンスがあれば登壇したいと思います.
GitHub CLI を使って今年の取り組みをふりかえってみる
この記事は マイナビ Advent Calendar 2020 の25日目の記事です.
昨日はH40831の【JSの開発効率】爆速で快適に開発できる「debugger」を、多くの人が知らない説【上げませんか?】 でした.普通に知らなかったので,チェックしてキャッチアップしていきます!
さて,この時期になると今年のふりかえりをしたくなるものですが,その時にメインのリポジトリで今年一年で GitHub どんな活動をしたのかをふりかえる時に, ↓にあるような今まで私は GitHub の検索機能を使っていました.
そんな中 GitHub が公式に GitHub CLI をリリースし,コマンドライン上で Issue からリリースまで、GitHub 上のワークフローのすべてが操作できるようになったようです.
そのため,今回は GitHub CLI を実際に使ってみたことについてまとめようと思います.
使い方
こちらのページにダウンロード方法が書いています. Mac の場合は homebrew, Windows の場合は Chocolatey の他にもインストーラーがあるようです.
❯ brew install gh
簡単にインストールできました.
❯ gh --version gh version 1.4.0 (2020-12-15) https://github.com/cli/cli/releases/latest
GitHub CLI を使うにはまずは GitHub へログインする必要があります.
下記のようにgh auth loginをするか,何かしらのコマンドを実行するとログインが求められるのでログインしましょう.
ログイン方法をブラウザか,token かを求められます.
試しにブラウザで試してみましょう.
❯ gh auth login ? What account do you want to log into? GitHub.com - Logging into github.com ? How would you like to authenticate? Login with a web browser ! First copy your one-time code: ☓☓☓☓-☓☓☓☓ - Press Enter to open github.com in your browser... ✓ Authentication complete. Press Enter to continue...
PC で設定しているデフォルトのブラウザが起動するのでそこに発行された「one-time code」をコピペしログインを進めます.
こんな画面が表示されます.

数秒待ってコマンドラインを確認してみると git の プロトコル を SSH か HTTPS を求められるので好きな方を選択します. 私は SSH を選択しました.
? Choose default git protocol SSH - gh config set -h github.com git_protocol ssh ✓ Configured git protocol ✓ Logged in as bake0937
リポジトリの プルリクエスト のリストを取得してみる.
ログインもできたので早速やってみましょう,
過去に作ったリポジトリで試してみます. まずは ローカルにあるリポジトリに移動します.
その後にgh pr listを実行します.
するとこんな感じでデフォルトのステータスが open の プルリクエスト を取得することができます
❯ cd bake0937/idi ❯ gh pr list Showing 1 of 1 open pull request in bake0937/idi #100 userモデルのspecを追加 add-user_model-spec
Close も含めるには -s all が必要です.
すると,こんな感じで沢山でてきました. 件数のデフォルトは30です,
❯ gh pr list -s all Showing 30 of 96 pull requests in bake0937/idi that match your search #100 userモデルのspecを追加 add-user_model-spec #99 RSpecを導入 add-rspec #98 Rails5 へアップデート update-rails5 #97 Add scss_lint to gem 20170331_0134_add_gem_scss_lint #96 Change README.rdoc to README.md 20170220_1123_change_readme #95 Update README.rdoc 20170220_1114_update_readme #92 Fix to small font size 20170219_1755_fix_font_size_of_slide's_title #91 20170219 1642 fix comment 20170219_1642_fix_comment #90 New Relic APMの導入 Connect to #89 Close #89 20161107_1051_add_new_relic_apm #88 gem rb-readlineの追加 Connect to #87 Close #87 20161107_1030_add_gem_rb-readline #86 記事の確認画面のソースを削除 20161024_1026_remove_article_confirm #85 refactor_articles_controller 20161014_2117_refactor_articles_controller #84 fix n+1 20161013_1221_fix_n+1 #83 add gem bullet 20161013_1016_add_gem_bullet #82 Refactoring articles_controller 201610130845_devlopment_refactoring_articles_controller #81 Introduction of the automatic test 201610111225_development_setup_rspec #80 201609131915 development add ogp logo 201609131915_development_add_ogp_logo #79 201609122322 development add ogp 201609122322_development_add_ogp #78 20160907 development fix design of registration new 20160907_development_fix_design_of_registration_new #77 201608312353 development fix directory of template 201608312353_development_fix_directory_of_template #76 201608312139 development fix design of profiles show 201608312139_development_fix_design_of_profiles_show #75 201608312046 development fix design of home index 201608312046_development_fix_design_of_home_index #74 201608311717 development fix registrations new 201608311717_development_fix_registrations_new #73 [fix] fix modifications so that it is displayed with a smartphone 201608311654_development_fix_sessions_new #72 [fix] fix position of paging of profile show 201608311641_development_fix_paging #71 [fix] fix url of fontawesome 201608261226_development_fix_fontawesome #70 [add] add footerFixed to assets/javascripts 201608261205_development_add_footerFixed #69 201608261156 development fix notation of sign in sign up sign out 201608261156_development_fix_notation_of_sign_in_sign_up_sign_out #68 201608261143 development root change sessions new to registrati... 201608261143_development_root_change_sessions_new_to_registrati... #67 201608261124 development fix design of sessions new 201608261124_development_fix_design_of_sessions_new
使ってみての感想
シンプルで使いやすかったです!本当は「2020年1月1日から2020年12月25日で Author が自分」という条件で取得したかったのですが.option が現状無いようなので,今後に期待しようと思います!
今年のふりかえり
大晦日までにゆっくり書こうと思います
まとめと所感
GitHub CLI を使ってみたことについてまとめてみました. GitHub CLI は Issue やプルリクエストの他にも様々なリポジトリの操作ができるのでもっと使いこなせられればブラウザを使わずにシュシュっと作業が効率的になりそうですね.
今年もあっという間の一年間でしたが,来年はもっと新しい技術と新しい仕組みにチャレンジできる一年になれるよう頑張っていこうと思います!!!
Vue.js(Vue 3) のドキュメント翻訳に参加してみた話
この記事は マイナビ Advent Calendar 2020 の21日目の記事です.
昨日は @object97 さんの SalesforceのREST APIのCRUDをphpで実現する でした. Salesforce って使ったこと無いんですが,API 用意されてるんですね! 外部のWebアプリのリアルタイム連携ってどんな事例があるのかちょっと気になりました!
今回は以前 Vue.js(Vue 3) のドキュメント翻訳に参加し,学んだことや感じたことをまとめてみようと思います.
ドキュメント翻訳って自分にはできなさそうって思っている人の少しでも参考になれば嬉しいです.
きっかけ
Vue.js の情報をキャッチアップしやすくするために以前から「Vue.js 日本ユーザーグループ」の Slack ワークスペースしていたのですが,その翻訳チャンネルで Vue 3 のドキュメント翻訳をする方を募集していたのがきっかけでした.
「Vue.js 日本ユーザーグループ」の Slack ワークスペースはこちらのリポジトリに詳細があります.
以前知り合いのエンジニアが翻訳に参加していた話も聞いていてその時はどうやって参加したのかが検討もつかなかったのですが,こういった活動をしたい場合はやはりコミュニティに入ると把握しやすいことがよくわかりました.
なぜ参加したか?
前々から「英語に関わる時間を増やそう増やそう」とただ言っているだけで文法書を読むなどのインプットはできてもアウトプットが中々できていないことに課題感がありました.
「英語でのアウトプット」って他に何かないだろうかと何となく考えていたときに今回の募集を聞いたときに,英語でのアウトプットもできるし Vue.js のコミュニティにも貢献できて一石二鳥だと感じ参加してみたいと感じ思い切って参加をしてみました.
関わったドキュメント
私が関わったドキュメントは ルーティングです. Slack の翻訳チャンネルで参加する旨をコメントしたところ翻訳プロジェクトの主催者の方から issue で assign され,Description を内容を基に翻訳のプルリクエストを作成しました.
翻訳の量としては少ない方でしたが,それでもどういう日本語の表現にすればしっくりするのかは結構考えてしまいました.
プルリクエストを作ったときは結構緊張したのですが,サクッとマージすることができて良かったです🎉.
もし翻訳の修正箇所があればプルリクエスト上でフィードバッグを貰えるようです.
参加して学んだこと・良かったこと
英語でのアウトプットができた
ここは狙い通り英語でアウトプットをする1つの方法であると実感することができました. ドキュメントの量は少ない方でしたが,今回の経験を通して翻訳作業の経験をまずは1回経験することができたので今後もチャンスがあれば参加していこうと思います.
他リポジトリの issue・プルリクのルールや CI/CD に触れられるのが新鮮
これは自分でも予想外でしたが,普段自分が開発で関わっているリポジトリでは issueやプルリクのルールはそこまで頻繁に変わることがありませんでした.
そのため今回のような形で他のリポジトリに参加すると issue やプルリクエストのルールが全然違うため「なぜそういうルールにしているのか」,「自分が普段関わっているリポジトリではなぜこういうルールにしているのか」など自分が普段関わっているリポジトリのルールを見直すきっかけや他のリポジトリで良い Tips があれば吸収できるきっかけになることがよくわかりました.
また,今回私が参加したリポジトリでは GitHub Actions を CI に,Netlify を CD に利用しており,普段開発で使っていないものでかつめっちゃ便利であることがよくわかったので,今回の翻訳を通してこれらの CI/CD をキャッチアップしたいと思うきっかけにもなりました.
コミュニティに貢献できた
普段自分や世界中の人がお世話になっているコミュニティに少しでも貢献できたのが純粋に嬉しくてやり終えた後の達成感がありました.
まとめと所感
今回は Vue.js(Vue 3) のドキュメント翻訳に参加してみた話についてまとめてみました.
翻訳作業と聞くと英語や日本語だけの話に感じてしまうとイメージがありますが,OSS の参加のし方やリポジトリでの issue やプルリクエストのルール,翻訳作業をするにあたって必要な技術について触れることができるので想像以上に学べることがたくさんあります.
今後も翻訳チャンスがあればチャレンジしていこうと思うのと,コードでの貢献のチャンスも探していこうと思います.
Slack Bolt で Slack App の開発ができる Docker 環境を作ってみた
この記事はSlack Advent Calendar 2020の20日目の記事です. Slack周りの開発は incoming webhook が多いためそろそろ本腰入れて,Bolt で開発してみようと最近思い始めました.
今回はかなり初歩的な話ですがその Slack Bolt で Slack App の開発ができる Docker 環境を作ってみたので今回はそれについてまとめてみます.
作ったもの
作ったものはこちらです. github.com
「Bolt 入門ガイド」で入力するコマンドを基に作ってみました. slack.dev
まだそこまで作り込めていませんが,少し工夫した点を言うとenv_file:でプロジェクト直下に作成した..envを読み込むようにしています.
# docker-compose.yml version: '3' services: bolt: build: . tty: true env_file: - ./.env volumes: - ./:/myapp - node_modules:/myapp/node_modules working_dir: /myapp command: node app.js ports: - 3000:3000 volumes: node_modules:
使い方
※動かすには「Bolt 入門ガイド」にあるイベントの設定まで進め,自分のワークスペースに Slack App を作る必要があります.
また,ngrokも事前にローカルで起動しておきます.
$ngrok http 3000
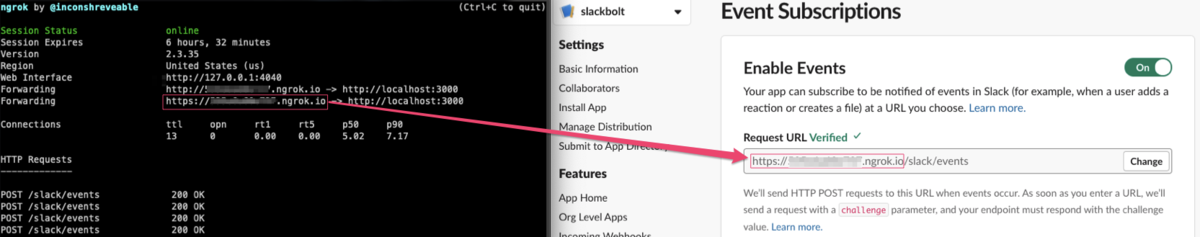
起動後に発行されたURLを「Event Subscriptions」のRequest URLに「発行されたURL/slack/events」で登録し,「Save Changes」を押します.
ここをよく,「/slack/events」を忘れて「発行されたURL」のみで入力し,ngrok Request URL Your URL didn't respond with the value of the challenge parameter.
と表示されて混乱していました😅

プロジェクト直下に.envを作成し,以下の項目を設定します.
# .env # ここに Signing Secret を入れる SLACK_SIGNING_SECRET=12345678910 # ここに Bot User OAuth Access Token を入れる SLACK_BOT_TOKEN=xoxb-☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓☓
docker-compose buildをすると,package.jsonに入っている@slack/boltとdotenvがインストールされます.
$docker-compose build
docker-compose upまたはdocker-compose run --rm --service-ports bolt node app.jsを実行し,Terminalに「⚡️ Bolt app is running!」が表示されれば成功です.
$docker-compose up Creating network "slack-bolt_default" with the default driver Creating slack-bolt_bolt_1 ... done Attaching to slack-bolt_bolt_1 bolt_1 | ⚡️ Bolt app is running!
特定のチャンネルまたは Slack App との DMで hello を含めたメッセージを送ると返事をしてくれます👋.

まとめと所感
今回は Slack Bolt で Slack App の開発ができる Docker 環境を作ってみました.
Slack Bolt を触るのはだいぶ久しぶりでしたが,やはり楽しいですね. 今回はだいぶSlack App入門的な記事になりましたが,これからこのDocker環境をベースに便利で楽しい Slack App を作ってみようと思います.
「CodeBuild に用意されている Docker イメージ」で AWS CodeBuild 上での docker-compose のインストール作業を省略する
この記事は マイナビ Advent Calendar 2020 の6日目の記事です. 昨日は @task4233 さんの YubiKeyの技術検証を任されたので, 検証用のデモサーバを実装した話 でした. YubiKey があるとより安全になるし,シュッと使えるとなんかカッコいい感じありますよね.
現在関わっているプロダクトでは AWS CodeBuild(以下,CodeBuild) をCI環境として利用し,約1年半が経ちました.
その運用の中で突然動かなくなり,復旧するように修正することが何回かありました.
その復旧作業の中で出てきた改善案の1つとして AWS CodeBuild で docker-compose をインストールする作業があるのですが,今回はそのインストール作業を省略させ,CI環境としてより安定し,実行時間が短縮した話についてまとめようと思います.
改善前の状態
改善前の構成や AWS CodeBuild を導入した話についての詳細はこちらにまとめています🔽.
上記の記事にある通り改善前は AWS CodeBuild で利用するDockerイメージとして DockerHub にあるdocker/dindという Docker in Docker に対応したDockerイメージで docker-compose をインストールし,テストの実行に必要なDockerイメージをプルしていました.
buildspec.ymlとしては以下のような感じです.
version: 0.2 phases: install: commands: - echo install started on `date` - apk update - apk add --no-cache gcc build-base libffi-dev py-pip python-dev libressl-dev - pip install docker-compose - docker-compose version - pip install awscli && \ - nohup /usr/local/bin/dockerd --host=unix:///var/run/docker.sock --host=tcp://127.0.0.1:2375 --storage-driver=overlay& - timeout 15 sh -c "until docker info; do echo .; sleep 1; done" pre_build: commands: - echo pre_build started on `date` - echo Logging in to Amazon ECR... # ↓ここからテストの実行に必要なDockerイメージを ECR からプルする処理やテスト実行の処理が続く ・・・・・・・・・・・
しかし,7行目にあるapk add --no-cache gcc build-base libffi-dev py-pip python-dev libressl-devという処理で以下のような Error で落ちたことを CodeBuild のコンソールで確認しました😿.
[Container] 2020/06/03 04:06:07 Entering phase INSTALL
[Container] 2020/06/03 04:06:07 Running command echo install started on `date`
install started on Wed Jun 3 04:06:07 UTC 2020
[Container] 2020/06/03 04:06:07 Running command apk add --no-cache gcc build-base libffi-dev py-pip python-dev libressl-dev
fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/main/x86_64/APKINDEX.tar.gz
fetch http://dl-cdn.alpinelinux.org/alpine/v3.12/community/x86_64/APKINDEX.tar.gz
ERROR: unsatisfiable constraints:
python-dev (missing):
required by: world[python-dev]
[Container] 2020/06/03 04:06:07 Command did not exit successfully apk add --no-cache gcc build-base libffi-dev py-pip python-dev libressl-dev exit status 1
[Container] 2020/06/03 04:06:07 Phase complete: INSTALL State: FAILED
この時は以下のようにインストールするライブラリを修正するという暫定対応で何とか復旧するようになりました.
version: 0.2
phases:
install:
commands:
- echo install started on `date`
- apk update
-- - apk add --no-cache gcc build-base libffi-dev py-pip python-dev libressl-dev
++ - apk add --no-cache gcc build-base libffi-dev py-pip python3-dev libressl-dev
- pip install docker-compose
実は過去にも似たような Error が発生し,対応しております.
CodeBuild が突然落ちた時,まず CodeBuild 自体の原因(設定など)なのか,buildspec.ymlで実行するコマンド側の原因なのかという切り分けから始めなければならないため大変だった記憶があります(まぁ慣れの問題ではありますが...).
改善方法
改修の内容自体はそこまで大したことがない規模ですが,こうも頻発すると開発業務も止まってしまうため何とかしたいと思っていました.
19.03.14-dindなどバージョンが固定されている Docker イメージに変更しようとも思いましたが,たまたまこちらの記事を見つけました.
どうやら AWS で用意している「standard:2.0」という Docker イメージには docker-compose がインストール済みで,これを使えばbuildspec.ymlにある docker-compose をインストールする処理を省略できそうであることがわかったため以下の方法で試してみました.
①変更する Docker イメージを確認する
まずは「CodeBuild に用意されている Docker イメージ」のドキュメントを確認します. docs.aws.amazon.com
現在用意されている Docker イメージは Amazon Linux 2,Ubuntu 18.04,Windows Server Core 2019のようです. Qiita で見た記事はおそらく Amazon Linux 2 の standard:2.0 かと思いました.
そこで「どの Docker イメージにすれば良いんだろう」という話になりますが,ここに関しては自分なりの考えで各々の環境に合ったもの選ぶでOKだと思いました.
私の場合はローカル開発環境の OS が Ubuntu だったということもあり,環境を合わせるという意味で「Ubuntu standard:4.0」を選択してみました. (今回の変更で apk を実行するコマンドが消えるためおそらく Amazon Linux 2 standard:4.0 でも動くとは思います.)
使用する Docker イメージが決まったらbuildspec.ymlで docker-compose をインストールする処理を削除し,「Ubuntu standard:4.0」に対応する Docker のランタイムバージョンを設定します.
以下の公式ドキュメントに設定例があります.
ここらへんでおそらく気づくのですが,Ruby や Golang などはドキュメントにランタイムバージョンが記載されているのですが,Docker のランタイムバージョンの記載が見当たりません😇. ここでちょっと焦ったのですが,公式ドキュメントをよく見てみると GitHub のリポジトリのリンクがあることがわかります.
このリポジトリにある「aws-codebuild-docker-images/ubuntu/standard/4.0」ディレクトリのruntimes.yml
を見てると,ランタイムバージョンは 18 または 19 が設定できることがわかります.私は現状の最新である 19 を使うことにしました.
②使用する Docker イメージを変更する
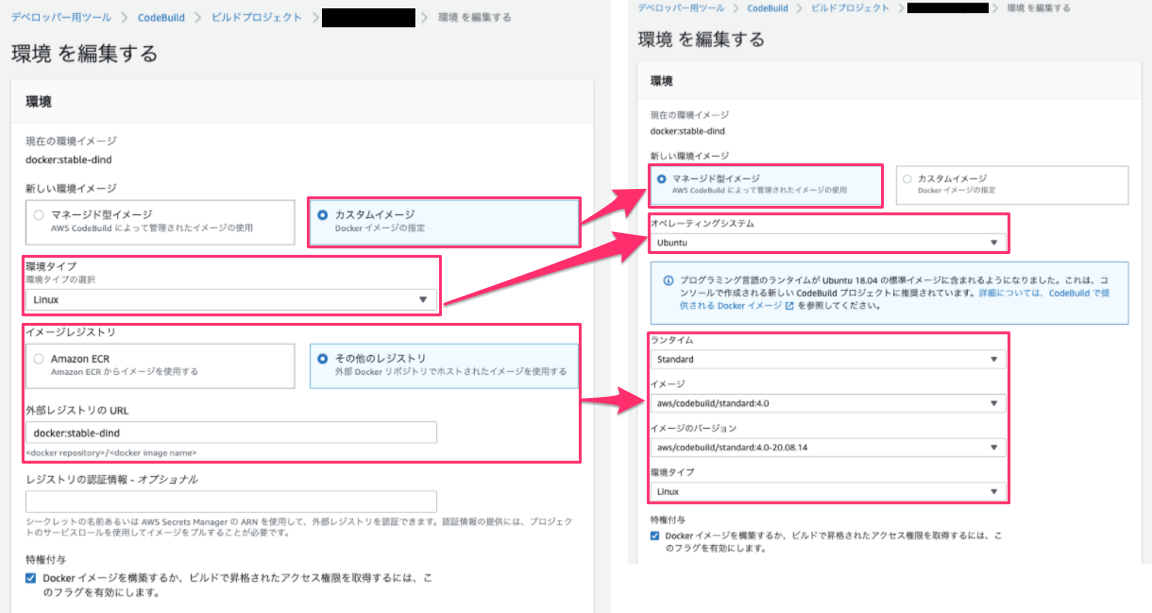
使用する Docker イメージが決まったため作業に入ります.まずは AWS Console の CodeBuild のページにアクセスし,対象のビルドプロジェクトの「環境」へアクセスします. そこで以下のように項目を変更し「保存」を押します.

注:この変更により一時的に CodeBuild が動かなくなる可能性があるため,変更前にチームメンバーへ事前に作業内容の共有もしくは検証用にビルドプロジェクトを作成し,そこで試すことをオススメします.
③buildspec.ymlを変更する
次にbuildspec.ymlを以下のように変更します.
version: 0.2 phases: install: -- commands: -- - echo install started on `date` -- - apk update -- - apk add --no-cache gcc build-base libffi-dev py-pip python3-dev libressl-dev -- - pip install docker-compose -- - docker-compose version -- - pip install awscli && \ -- - nohup /usr/local/bin/dockerd --host=unix:///var/run/docker.sock --host=tcp://127.0.0.1:2375 --storage-driver=overlay& -- - timeout 15 sh -c "until docker info; do echo .; sleep 1; done" ++ runtime-versions: ++ docker: 19 pre_build: commands: - echo pre_build started on `date` - echo Logging in to Amazon ECR... # ↓ここからテストの実行に必要な Docker イメージを ECR からプルする処理やテスト実行の処理が続く ・・・・・・・・・・・
CodeBuild の Docker イメージは変更済みのため,このbuildspec.ymlを変更するプルリクエストを作成したら CodeBuild のコンソール上で動作を確認できるかと思います.
以下のようにUsing Docker 19が表示され,docker-compose のコマンドが実行されれば成功です.
[Container] 2020/06/05 06:10:47 Waiting for agent ping [Container] 2020/06/05 06:10:51 Waiting for DOWNLOAD_SOURCE [Container] 2020/06/05 06:11:06 Phase is DOWNLOAD_SOURCE [Container] 2020/06/05 06:11:06 CODEBUILD_SRC_DIR=/codebuild/output/src☓☓☓☓☓☓☓☓☓/src/github.com/hoge-organization/fuga-project [Container] 2020/06/05 06:11:06 YAML location is /codebuild/output/src☓☓☓☓☓☓☓☓☓/src/github.com/hoge-organization/fuga-project/buildspec.yml [Container] 2020/06/05 06:11:06 No commands found for phase name: install [Container] 2020/06/05 06:11:06 Processing environment variables [Container] 2020/06/05 06:11:06 Selecting 'docker' runtime version '19' based on manual selections... [Container] 2020/06/05 06:11:06 Running command echo "Using Docker 19" Using Docker 19 # 省略 ・・・・・・・・・・・ [Container] 2020/06/05 06:11:08 Running command docker-compose pull Pulling mysql ... Pulling web ... Pulling spring ... Pulling redis ... Pulling s3 ... # 省略 ・・・・・・・・・・・
これでCodeBuild 上で docker-compose をインストールする作業を省略することができました!これにより冒頭にあったような Error の発生が無くなり,より安定しました. さらに実行時間も短縮することができました.(私が試した時は約4〜5分の短縮に成功しました!!)
まとめと所感
今回は久しぶりに CodeBuild にでやってみたことをまとめてみました! 今回紹介した「CodeBuild に用意されている Docker イメージ」を利用して自分で docker-compose インストールしなくても済むようになってとても助かりました.
CodeBuild 導入時はこの Docker イメージに気づかなった(もしくは当時はまだ無かった!?)ず,CircleCI のconfig.ymlのような複数コンテナを指定する方法を CodeBuild でどう実現すれば良いのかでだいぶ悩みましたが,これからはシンプルにdocker-compose pullでテストの実行に必要な Docker イメージをプルしてテストを実行すれば良いので安心ですね!
運用を通して,CodeBuild のCI環境と CircleCI などの CI サービスの仕組みや動きの比較について調べることが多くなり,CI についての興味関心がより高まるようになりました.